Answer the question
In order to leave comments, you need to log in
Why doesn't webpack build work with updated htmlWebpackPlugin?
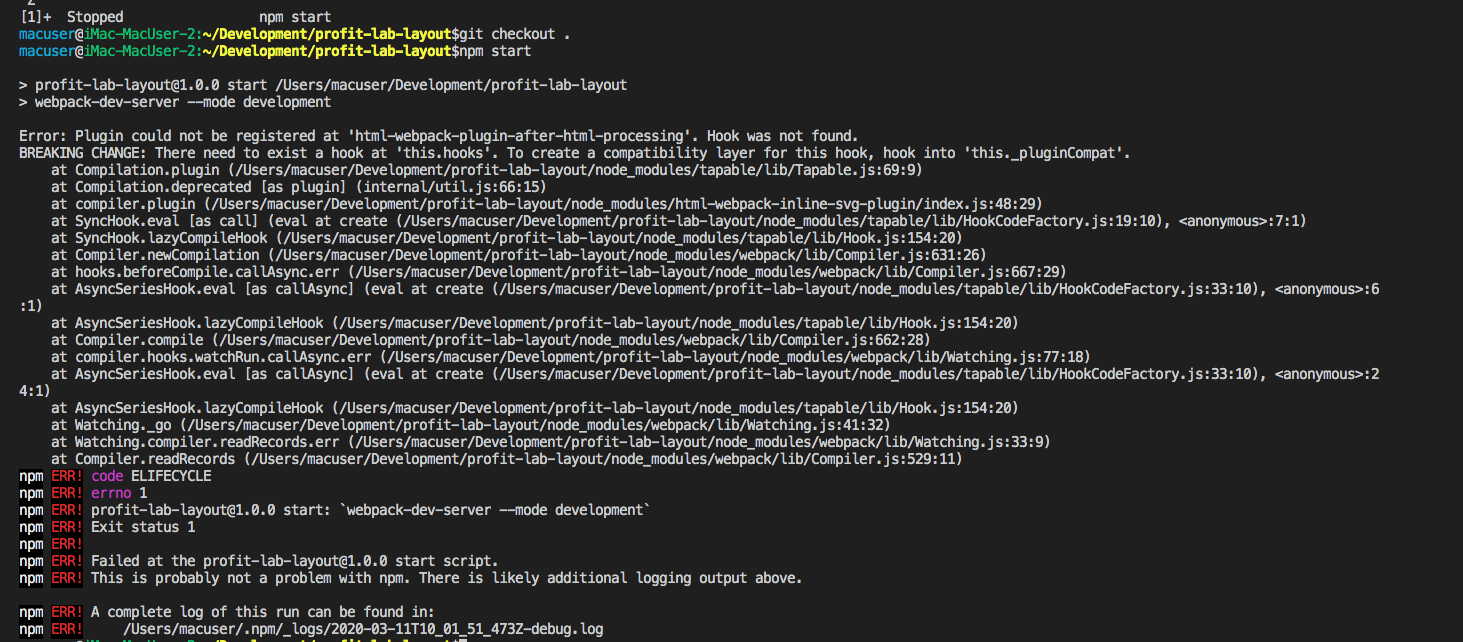
While working on the project, I began to notice that with a large number of html modules, the assembly began to compile for a very long time (about 10 seconds). It was advised to update htmlWepackPlugin to version @4.0.0-beta.11. But now I get an error
. Tried disabling other plugins, but still the same error!
I am attaching the webpack config and the screenshot of the error.

webpack config
//////////////////////////////////////
const path = require('path');
const fs = require('fs');
const FaviconsWebpackPlugin = require('favicons-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const HtmlWebpackInlineSVGPlugin = require('html-webpack-inline-svg-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin');
function generateHtmlPlugins(templateDir) {
const templateFiles = fs.readdirSync(path.resolve(__dirname, templateDir));
return templateFiles.map(item => {
const parts = item.split('.');
const name = parts[0];
const extension = parts[1];
return new HtmlWebpackPlugin({
filename: `${name}.html`,
hash: true,
template: path.resolve(__dirname, `${templateDir}/${name}.${extension}`),
inject: false,
minify: {
collapseWhitespace: true,
removeStyleLinkTypeAttributes: true,
removeScriptTypeAttributes: true,
removeComments: true
}
});
});
}
const htmlPlugins = generateHtmlPlugins('./src/html/pages');
const entries = {
entry: ['./src/js/index.js', './src/css/main.css'],
output: {
filename: 'js/[name].js'
},
resolve: {
alias: {
'~': path.resolve(__dirname, './')
}
},
devtool: 'source-map'
};
const pluginsDev = {
plugins: [
...htmlPlugins,
new HtmlWebpackInlineSVGPlugin({
runPreEmit: true
}),
new MiniCssExtractPlugin({
filename: 'css/[name].css'
}),
new CopyWebpackPlugin([
{
from: './src/img',
to: './img'
}
]),
new CopyWebpackPlugin([
{
from: './src/video',
to: './video'
}
]),
new CopyWebpackPlugin([
{
from: './src/fonts',
to: './fonts'
}
])
]
};
const pluginsProd = {
plugins: [
...htmlPlugins,
new HtmlWebpackInlineSVGPlugin({
runPreEmit: true
}),
new MiniCssExtractPlugin({
filename: 'css/[name].css'
}),
new CopyWebpackPlugin([
{
from: './src/img',
to: './img'
}
]),
new CopyWebpackPlugin([
{
from: './src/video',
to: './video'
}
]),
new CopyWebpackPlugin([
{
from: './src/fonts',
to: './fonts'
}
]),
new FaviconsWebpackPlugin({
logo: './src/favicon/favicon.png',
prefix: 'favicon/'
})
]
};
const devServer = {
devServer: {
overlay: true,
port: 9000,
stats: 'errors-only'
}
};
module.exports = (env, argv) => {
let config,
postCssProd = [];
if (argv.mode === 'production') {
postCssProd = [
require('cssnano')({
preset: [
'default',
{
discardComments: {
removeAll: true
}
}
]
})
];
}
const modules = {
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
},
{
test: /\.css$/,
include: path.resolve(__dirname, 'src/css'),
use: [
{
loader: MiniCssExtractPlugin.loader
},
{
loader: 'css-loader',
options: {
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
sourceMap: true,
plugins: [
require('postcss-import'),
require('postcss-preset-env')({ stage: 0 }),
require('postcss-focus'),
require('autoprefixer')
].concat(postCssProd)
}
}
]
},
{
test: /\.(woff|woff(2)|ttf|eot|svg)(\?v=\d+\.\d+\.\d+)?$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'fonts',
publicPath: '../fonts'
}
}
]
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'img',
publicPath: '../img'
}
},
{
test: /\.(mp4)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'video',
publicPath: '../video'
}
},
{
test: /\.html$/,
include: path.resolve(__dirname, 'src/html/templates'),
use: ['raw-loader']
}
]
}
};
if (argv.mode === 'development') {
config = {
...entries,
...modules,
...pluginsDev,
...devServer
};
return config;
}
if (argv.mode === 'production') {
config = {
...entries,
...modules,
...pluginsProd
};
return config;
}
};Answer the question
In order to leave comments, you need to log in
It looks like the project has old webpack 3, and the htmlWepackPlugin plugin has already been written to hooks for the new webpack 4 (webpack 3 only understands plugins on the old API without hooks). You can find intermediate versions of htmlWepackPlugin. Or do not bother and return as it was - after all, 10 seconds is a quick assembly. On average projects with a full body kit, usually about 1-3 minutes.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question