Answer the question
In order to leave comments, you need to log in
Why doesn't Vue write the result to a variable?
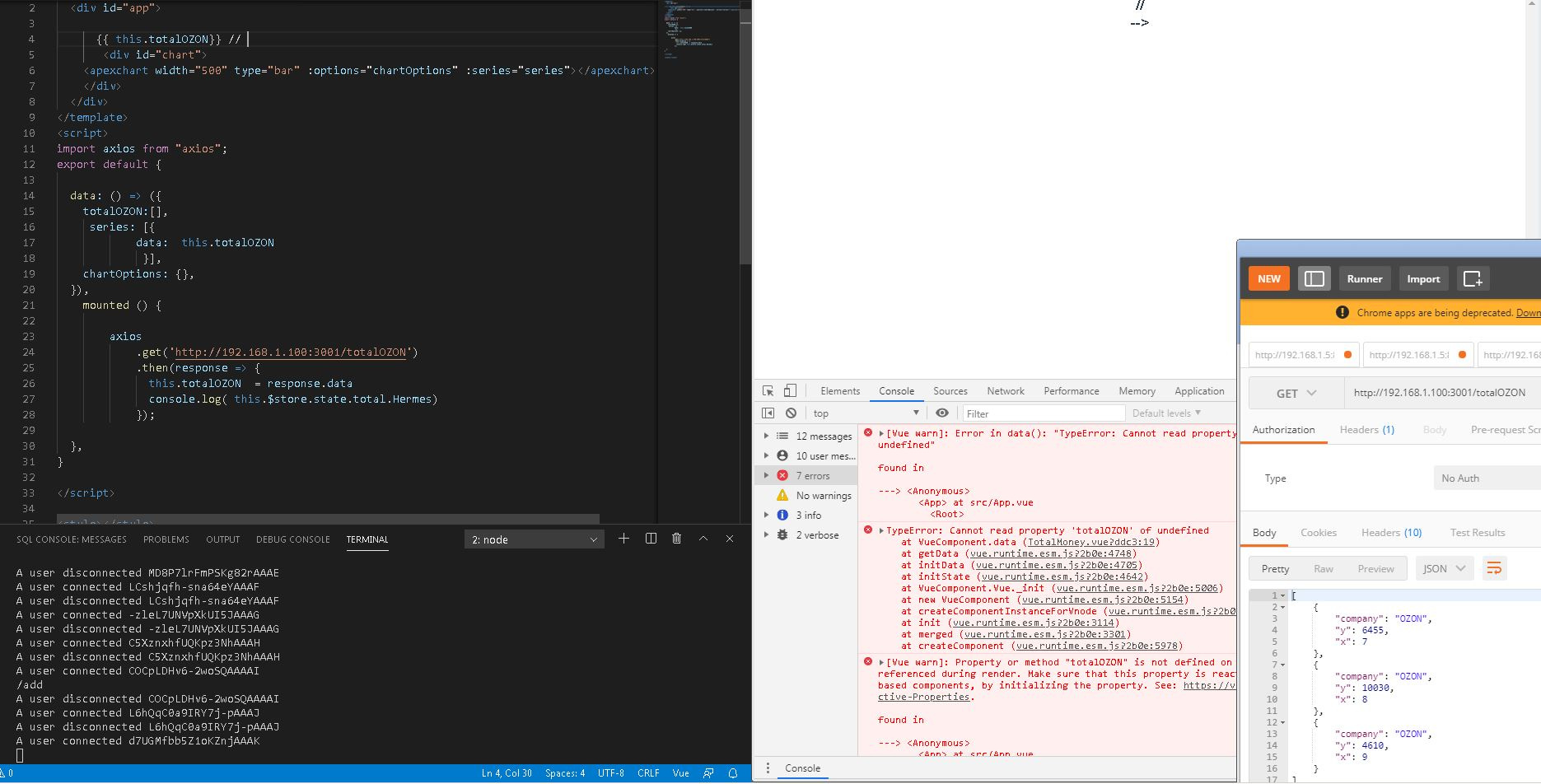
Hello! Below I threw off the code that should take data from the backend and write it to the property for the chart. But for some reason this does not happen ... I attach a screen confirming the work of the backend. Please tell me what am I doing wrong?

<template>
<div id="app">
{{ this.totalOZON}} //
<div id="chart">
<apexchart width="500" type="bar" :options="chartOptions" :series="series"></apexchart> -->
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
data: () => ({
totalOZON:[],
series: [{
data: this.totalOZON
}],
chartOptions: {},
}),
mounted () {
axios
.get('http://192.168.1.100:3001/totalOZON')
.then(response => {
this.totalOZON = response.data
console.log( this.$store.state.total.Hermes)
});
},
}
</script>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question