Answer the question
In order to leave comments, you need to log in
Why doesn't Vue want to render an array?
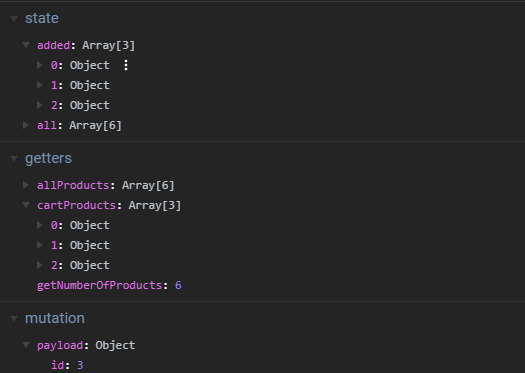
Good afternoon, I'm making a shopping cart. Everything seems to be fine, but the required array is not displayed. Vue devtools shows that everything is done, everything is added.
There are goods:
<v-layout
xs12
class="on_cart_flex elevation-2 mt-2"
v-for='product in products'
track-by="id"
>
<v-flex
:style='{ background: "url(" + "http://192.168.1.116:8000" + product.pic + ")" }'
xs4
class="cart_pic"
></v-flex>
<v-flex xs7>
<v-flex
xs12
class="pl-2 pt-2"
style="position: revalive"
>
<v-flex
class="pl-2 pt-2"
xs12
>
<strong>
<p class="without_padding">{{ product.name }}</p>
</strong>
</v-flex>
<v-flex
class="pl-2 pt-1"
xs12
>
<p class="without_padding">{{ product.desc }}</p>
</v-flex>
</v-flex>
<v-flex
class="pl-2"
xs12
>
<v-btn
flat
small
style="color: black; font-align: left;"
color="teal darken-1"
@click="addToCart(product)"
>В корзину
<v-icon small>add_shopping_cart</v-icon>
</v-btn>
<v-btn
flat
small
style="color: black; font-align: left;"
color="teal darken-1"
@click="info_dialog = true"
>Подробнее
<v-icon small>info_outline</v-icon>
</v-btn>
<h3 style="positon: absolute; bottom: 0px; right: 0px; text-align: left; height: 100%">
<span style="padding-left: 10px;">{{ product.price }} тг</span>
</h3>
</v-flex>
</v-flex>
</v-layout>export default new Vuex.Store({
state: {
added: [],
all: json.goods
},
mutations: {
[types.ADD_TO_CART](state, {
id
}) {
const record = state.added.find(p => p.id === id)
if (!record) {
state.added.push({
id,
quantity: 1
})
} else {
record.quantity++
}
}
},
actions: {
addToCart({
commit
}, product) {
commit(types.ADD_TO_CART, {
id: product.id
})
}
},
getters: {
allProducts: state => state.all,
getNumberOfProducts: state => (state.all ? state.all.length : 0),
cartProducts: state => {
return state.added.map(({
id,
quantity
}) => {
const product = state.all.find(p => p.id === id)
return {
name: product.name,
price: product.price,
pic: product.pic,
desc: product.desc,
id,
quantity
}
})
}
}
})computed: {
// filteredList: function() {
// return this.carts.filter(cart => {
// return cart.name.toLowerCase().includes(this.search.toLowerCase());
// });
// }
...mapGetters({
products: "allProducts",
length: "getNumberOfProducts",
productsInCart: "cartProducts"
}),
total() {
return this.productsInCart.reduce((total, p) => {
return total + p.price * p.quantity;
}, 0);
}
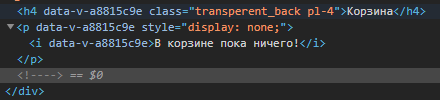
}<p v-show="!productsInCart.length">
<i>В корзине пока ничего!</i>
</p>
<v-card
tile
flat
class="pa-2 cart transperent_back"
inline-template
>
<v-layout
xs12
class="on_cart_flex elevation-2 mt-2"
v-for='p in productsInCart'
>
<v-flex
:style='{ background: "url(" + "http://192.168.1.116:8000" + p.pic + ")" }'
xs4
class="cart_pic"
></v-flex>
<v-flex xs7>
<v-flex
xs12
class="pl-2 pt-2"
style="position: revalive"
>
<v-flex
class="pl-2 pt-2"
xs12
>
<strong>
<p class="without_padding">{{ p.name }}</p>
</strong>
</v-flex>
<v-flex
class="pl-2 pt-1"
xs12
>
<p class="without_padding">{{ p.desc }}</p>
</v-flex>
</v-flex>
<v-flex
class="pl-2"
xs12
>
<v-flex xs3>
<v-text-field
v-model="this.quantity"
class="mt-0"
type="number"
min="1"
></v-text-field>
</v-flex>
<v-flex
xs9
style="float: left"
>
<v-btn
flat
small
style="color: black; text-align: left; float: left"
color="teal darken-1"
@click="info_dialog = true"
>Подробнее
<v-icon small>info_outline</v-icon>
</v-btn>
</v-flex>
</v-flex>
</v-flex>
<!-- <tr>
<td><b>Total:</b></td>
<td></td>
<td><b>${{ total }}</b></td>
</tr> -->
<!-- <p><button
v-show="productsInCart.length"
class='button is-primary'
@click='checkout'
>Checkout</button></p> -->
</v-layout>

Answer the question
In order to leave comments, you need to log in
You've added the inline-template attribute to the v-card component where you're trying to display products, which will cause the inner content to be used as a template rather than passed into the slot. And you use v-for there, while the root element must be exactly one. Either add some more wrapper to the v-layouts, or remove the inline-template.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question