Answer the question
In order to leave comments, you need to log in
Why doesn't vertical align with flex work?
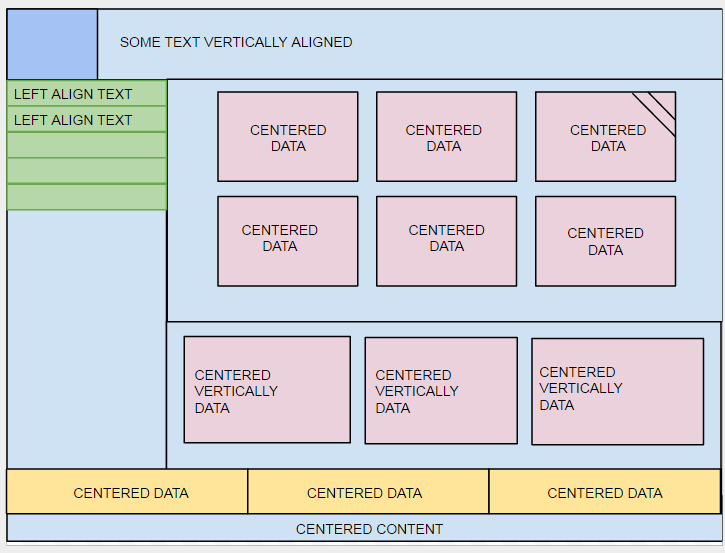
I'm trying to make this template: I 
've encountered several problems:
1. Vertical alignment with flex does not work on the top inscription in the header, on the 3 lower pink divs and on the orange ones.
2. I can't make the lower pink divs have the same minimum width, and at the same time "rubber". Is it possible?
codepen.io/VasylPylypiv/pen/ZGramM
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question