Answer the question
In order to leave comments, you need to log in
Why doesn't top: -50px work on safari iOS?

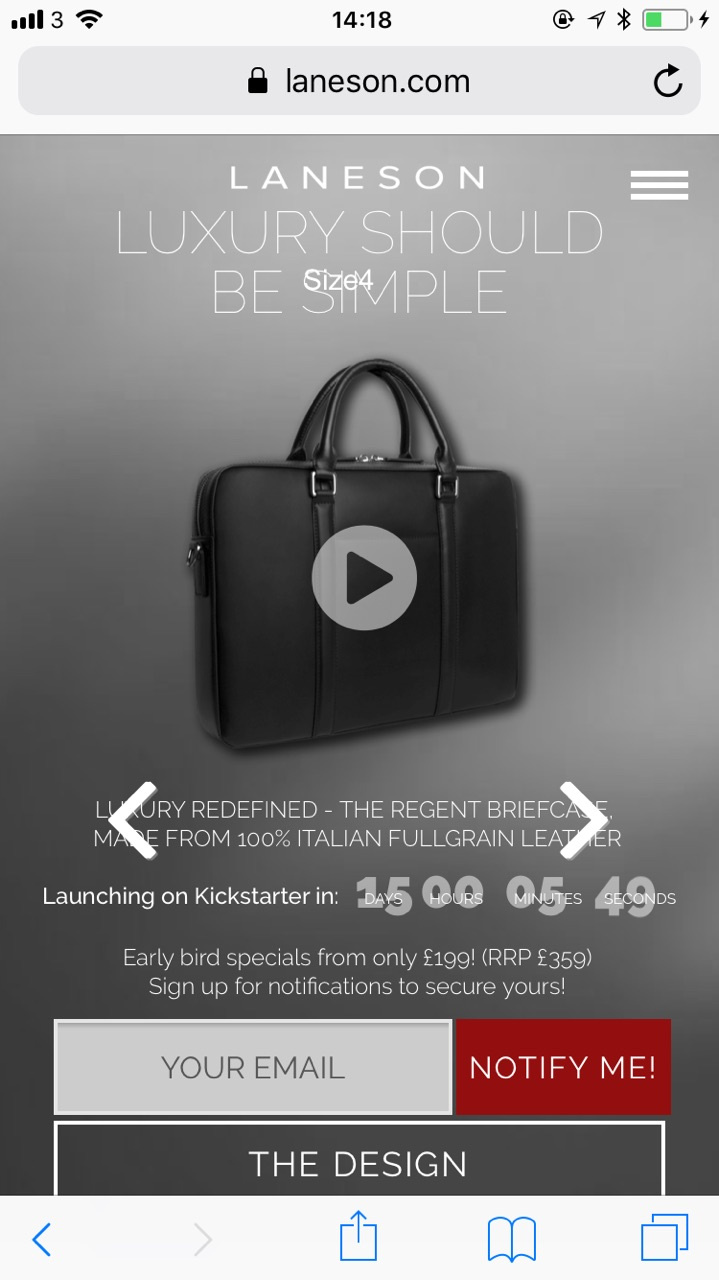
Actually the essence of the issue. In chrome on android, slider pointers are correctly centered using the top: -50px attribute, but not in safari on iPhone.
https://www.laneson.com/kickstarter/ - link
Answer the question
In order to leave comments, you need to log in
in general IOS is my favorite topic... Remember IOS is strongly typed. Apparently top does not have negative values. I had the same trick with a button in the form of a div through js click. Clicking on a div didn't work until I styled that div with cursor: pointer.... Here's a crutch with IOS try using transform: translateY(-50px); instead of top
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question