Answer the question
In order to leave comments, you need to log in
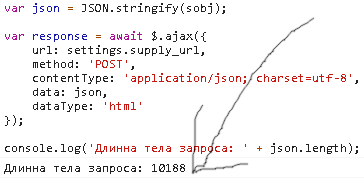
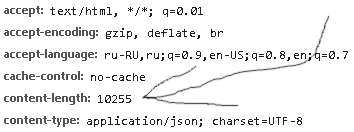
Why doesn't the value of the Content-Length header match the actual number of characters?
Sending JSON to the server:
var json = JSON.stringify(obj);
response = await $.ajax({
url: 'https://server.com',
method: 'POST',
contentType: 'application/json; charset=utf-8',
data: json,
dataType: 'html'
});

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question