Answer the question
In order to leave comments, you need to log in
Why doesn't the style change?
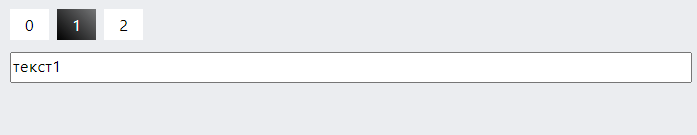
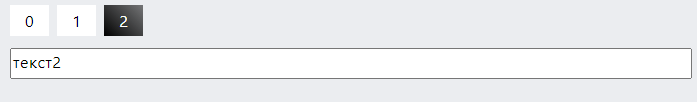
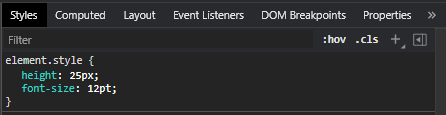
Why are the styles not applied to the Textarea from tab 2, but remain like the Textarea from tab 1?



const res = {
first: 'текст1',
second: "текст2"
};
const Textarea = ({ style = {}, ...props }) => {
const input = useRef();
return (
<textarea style={{ height: "auto", ...style }} ref={input} rows={1} {...props} />
);
}<div>
<div className={panel === 0 ? "selected" : ''} onClick={() => setPanel(0)}>0</div>
<div className={panel === 1 ? "selected" : ''} onClick={() => setPanel(1)}>1</div>
<div className={panel === 2 ? "selected" : ''} onClick={() => setPanel(2)}>2</div>
</div>
{panel === 0 ?
<div>
<Textarea style={{fontSize: '12pt'}} value={res.first} readOnly={true} />
</div>
: panel === 1 ?
<div></div>
: panel === 2 ?
<div>
<Textarea style={{fontSize: '10pt', fontSize: 'monospace'}} value={res.second} readOnly={true} />
</div>
: null}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question