Answer the question
In order to leave comments, you need to log in
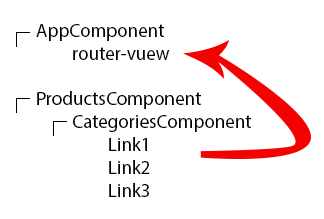
Why doesn't the router load pages with different ids?
When I click on the '/products/1' category link (link1) the page loads, but when I click to go to another category (link2) the url changes but the page stays the same.
import Vue from 'vue';
import VueRouter from 'vue-router';
import Products from './components/products/ProductList';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
routes: [
{path: '/products/:id', name: 'products', component: Products},
],
});
export default router;<template>
<div>
<router-view></router-view>
</div>
</template><template>
<div class="container">
<div class="row">
<div class="col-lg-3">
<categories-list></categories-list> //Сюда подгружаются категории(ссылки)
</div>
</div>
</div>
</template><template>
<ul class="list-group">
<li class="list-group-item-action list-group-item" v-for="(category, index) of categories" :key="index">
<router-link :to="{ name: 'products', params: { id: category._id }}">{{ category.name }}</router-link>
</li>
</ul>
</template>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question