Answer the question
In order to leave comments, you need to log in
Why doesn't the "Order Details" button open?
Hello! Created a personal account in an online store made on Django.
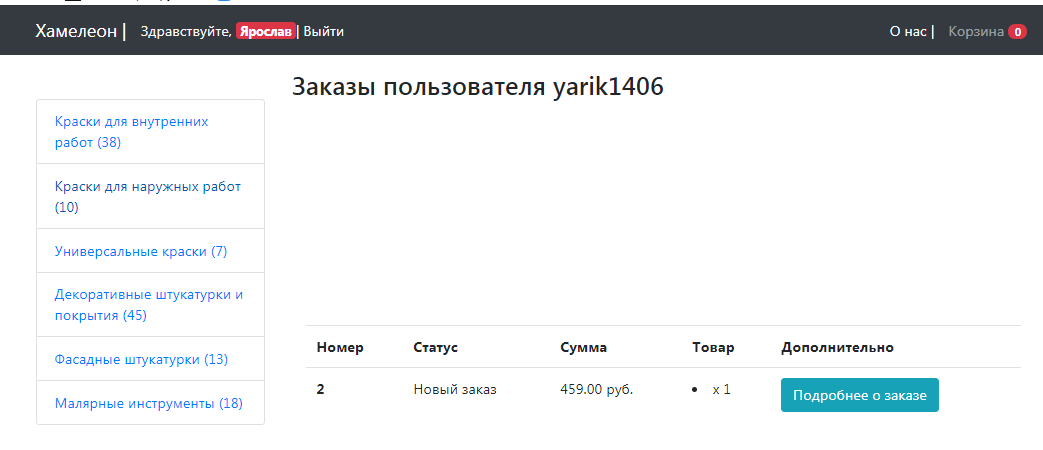
It looks like this 
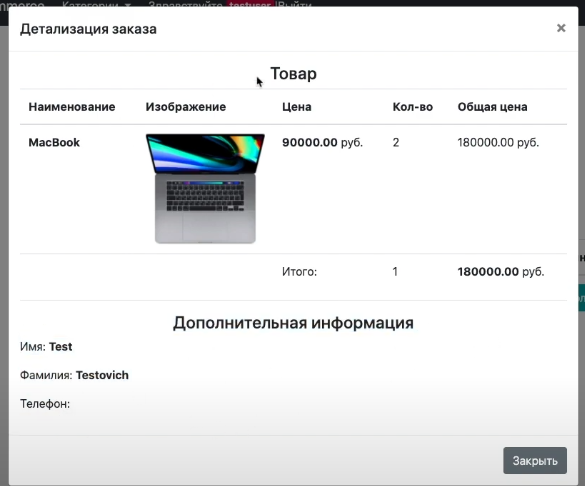
But for some reason the button "Details about the order" is not pressed. It should look like this 
Personal account template:
profile.html
{% extends 'base.html' %}
{% block content %}
<h3 class="mt-3 mb-3">Заказы пользователя {{ request.user.username }}</h3>
{% if not orders.count %}
<div class="col-md-12" style="margin-top: 300px; margin-bottom: 300px;">
<h3>У вас ещё нет заказов. <a href="{% url 'base' %}">Начните делать покупки</a></h3>
</div>
{% else %}
<div class="col-md-12" style="margin-bottom: 250px; margin-top: 250px;">
<table class="table">
<thead>
<th scope="col">Номер</th>
<th scope="col">Статус</th>
<th scope="col">Сумма</th>
<th scope="col">Товар</th>
<th scope="col">Дополнительно</th>
</thead>
<tbody>
{% for order in orders %}
<tr>
<th scope="row">{{ order.id }}</th>
<td>{{ order.get_status_display }}</td>
<td>{{ order.cart.final_price }} руб.</td>
<td>
{% for item in order.cart.products.all %}
<li>{{ item.products.title }} x {{ item.qty }}</li>
{% endfor %}
</ul>
</td>
<td>
<button class="btn btn-info" data-bs-toggle="modal"
data-bs-target="#exampleModal-{{ order.id }}">Подробнее о заказе
</button>
<div class="modal fade" id="exampleModal-{{ order.id }}" tabindex="-1"
aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Детализация заказа</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<h4 class="text-center">Товар</h4>
<table class="table">
<thead>
<tr>
<th> scope="col">Наименование</th>
<th> scope="col">Изображение</th>
<th> scope="col">Цена</th>
<th> scope="col">Кол-во</th>
<th> scope="col">Общая цена</th>
</tr>
</thead>
<tbody>
{% for item in order.cart.products.all %}
<tr>
<th scope="row">{{ item.product.tile }}</th>
<td class="w-25"><img src="{{ item.product.image.url }}"
class="img-fluid"></td>
<td><strong>{{ item.product.price }}</strong> руб.</td>
<td>{{ item.qty }}</td>
<td>{{ item.final_price }} руб.</td>
</tr>
{% endfor %}
<tr>
<td colspan="2"></td>
<td>Итого:</td>
<td>{{ order.cart.total_products }}</td>
<td><strong>{{ order.cart.final_price }}</strong> руб.</td>
</tr>
</tbody>
</table>
<hr>
<h4 class="text-center">Дополнительная информация</h4>
<p>Имя: <strong>{{ order.first_name }}</strong></p>
<p>Фамилия: <strong>{{ order.last_name }}</strong></p>
<p>Телефон: <strong>{{ order.customer.phone }}</strong></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">
Закрыть
</button>
</div>
</div>
</div>
</div>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
{% endif %}
{% endblock %}class ProfileView(CartMixin, View):
def get(self, request, *args, **kwargs):
customer = Customer.objects.get(user=request.user)
orders = Order.objects.filter(customer=customer).order_by('-created_at')
categories = Category.objects.all()
return render(
request,
'profile.html',
{'orders': orders, 'cart': self.cart, 'categories': categories}
)Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question