Answer the question
In order to leave comments, you need to log in
Why doesn't the input event object in Jest match the object in the browser?
Product testing on vue happens through jest and vue test utils. I set the value in the field via setValue:
it('should input only numbers', () => {
const wrapper = shallowMount(CodeInput);
wrapper.find('.code-input__cell').setValue('a');
expect(wrapper.vm.value).toBeFalsy();
});onInput(e) {
if (!Number.isInteger(Number(e.data))) return false;
// ...
}onInput(e) {
if (e.data) {
console.log('data существует');
} else {
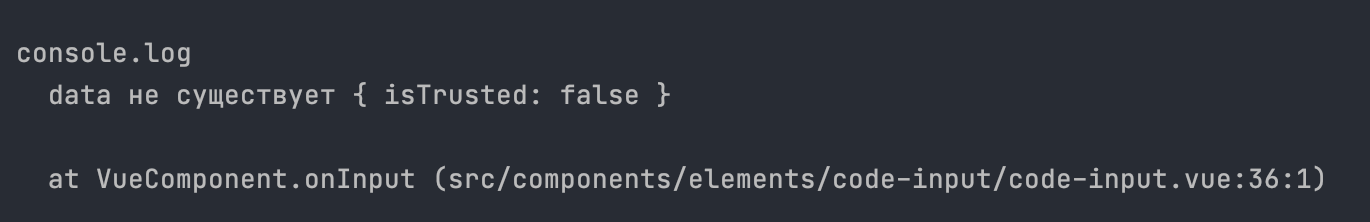
console.log('data не существует', { ...e })
}
// ...
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question