Answer the question
In order to leave comments, you need to log in
Why doesn't the event bus hear the event?
There are 2 independent pages. By clicking on a button on one page
//search.vue
<html><button @click="showSelectedCompanies">ПОСМОТРЕТЬ</button> </html>
<script>
import {bus} from '../../bus'
export default {
showSelectedCompanies () {
this.items = this.items.filter(e => this.selectedCompaniesId.includes(e.id))
console.log('this.itemsSearch', this.items)
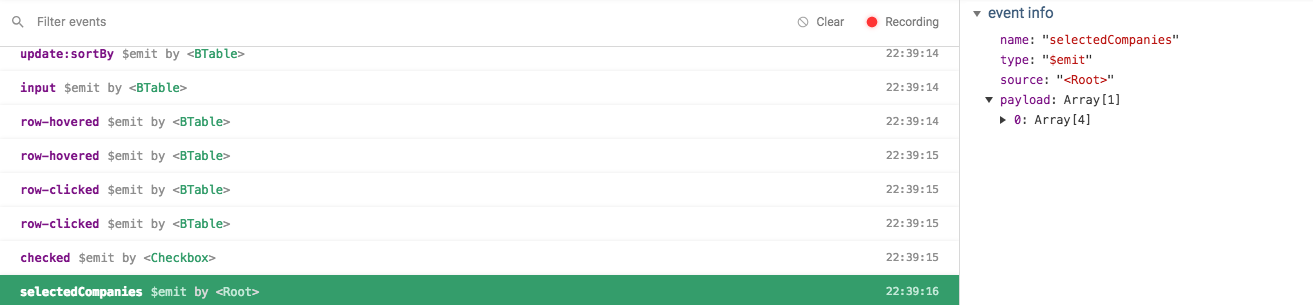
bus.$emit('selectedCompanies', this.items)
this.$router.push({path: 'selected'})
},
}
<script>this.itemsmust be passed to the second page//Selected.vue
<script>
import {bus} from '../../bus'
export default {
mounted () {
bus.$on('selectedCompanies', (data) => {
console.log('data', data)
this.items = data
console.log('this.items', this.items)
})
},
beforeDestroy () {
bus.$off('selectedCompanies')
}
}
</script>

Answer the question
In order to leave comments, you need to log in
Apparently the component where you send the event does not exist or the signature in it did not have time to occur.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question