Answer the question
In order to leave comments, you need to log in
Why doesn't the controller accept an object back from the View?
Why doesn't the controller accept an object back from the View? There is such a situation that the absentDAO object should come to the controller with the address "/teacher/createLesson/confirm", but it comes empty.
Controller text. The first sends data to the form, the second is responsible for receiving it.
@PostMapping("/teacher/createLesson")
public String postCreateLessonChoose(Model model, Principal principal, @RequestParam(name = "goodGroup") String goodGroup, @RequestParam(name = "goodSubject") String goodSubject){
//Select info from database
APP_User user = userRepository.findByUsername(principal.getName()).get();
Group group = groupRepository.findByName(goodGroup).get();
Subject subject = subjectRepository.findByName(goodSubject).get();
List<APP_User> students = userRepository.findByGroup(group);
//Create list with absent
List<Absent> absents = new ArrayList<>();
absents.add(absentRepository.findByName("Присутствует").get()); // be careful!
absents.add(absentRepository.findByShortname("НБ").get());
//Take current date
DateTimeFormatter d = DateTimeFormatter.ofPattern("dd.MM.yyyy");
String date = LocalDate.now().format(d);
//DAO for form in frontend
createAbsentDAO absentDAO = new createAbsentDAO();
for (int i = 0; i < students.size(); i++) {
APP_User student = students.get(i);
absentDAO.addObjectToList(new AbsentWithStudent(student.getId(), student.getFirstname(), student.getLastname(), absents, date));
}
//Sent DAO to frontend
model.addAttribute("absentDAO", absentDAO);
// model.addAttribute("absentList", absents);
return "/teacher/createLesson";
}
@PostMapping("/teacher/createLesson/confirm")
public String confirmCreateLesson(Model model, @ModelAttribute createAbsentDAO absentDAO){
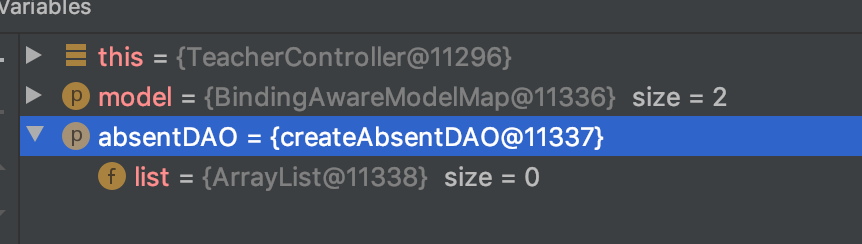
System.out.println("DAO count: " + absentDAO.getList().size());
return "/teacher/main";
}<div class="row justify-content-center">
<div class="col-6 mt-4 shadow p-3 mb-5 ml-3 mr-3 bg-white rounded">
<p class="mt-1 mb-1 font-weight-light text-primary h2 mx-auto bg-white rounded">Выбор предмета и группы</p>
<form action="#" th:action="@{/teacher/createLesson/confirm}" method="post" th:object="${absentDAO}">
<table class="table table-bordered">
<thead>
<tr>
<th>Студент</th>
<th>Data</th>
</tr>
</thead>
<tbody>
<tr th:each="dao,itemStat : ${absentDAO.list}" th:field="${absentDAO}">
<td th:text="${dao.lastname}" th:value="${dao.lastname}"></td>
<td>
<select>
<option th:each="absentList2 : ${dao.absentList}" th:value="${absentList2.shortname}" th:text="${absentList2.shortname}"></option>
</select>
</td>
<!-- HIDDEN!!!!!-->
<!-- <input type="hidden" name="group" th:field="*{group}">-->
</tr>
</tbody>
</table>
<button type="submit" class="btn btn-primary mx-auto">Создать</button>
</form>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question