Answer the question
In order to leave comments, you need to log in
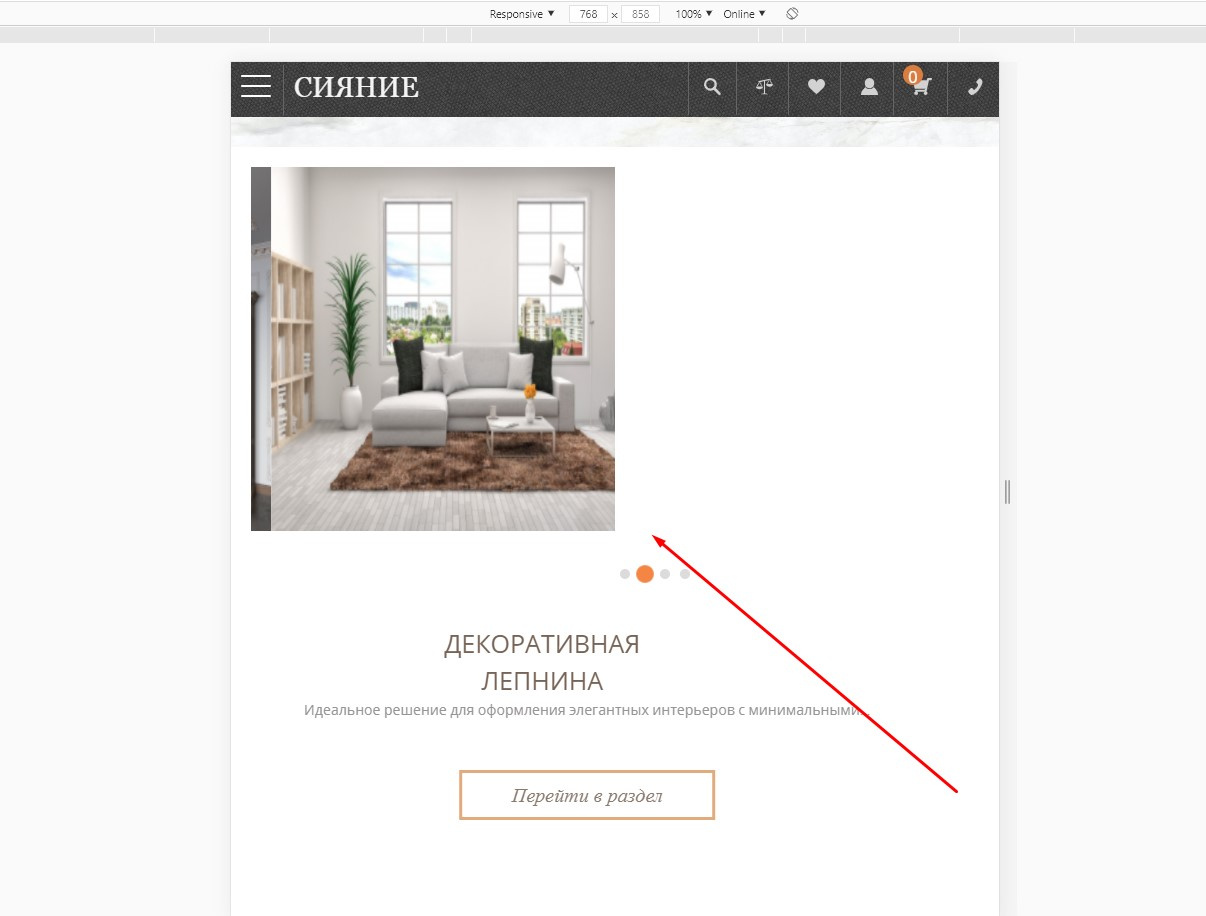
Why doesn't the block take up the full width of the screen?
In the stucco-gal block, with a screen width of up to 768 pixels, the picture with the slides for some reason does not occupy the entire width of the screen. Moreover, the parent gallery-wrapper, in which stucco-gal is located, I set flex-direction: column and justify-content: center. I need it to be the same even square for the entire width of the screen, how can I do this?
https://jsfiddle.net/5onez4km/
site itself norum1991.beget.tech

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question