Answer the question
In order to leave comments, you need to log in
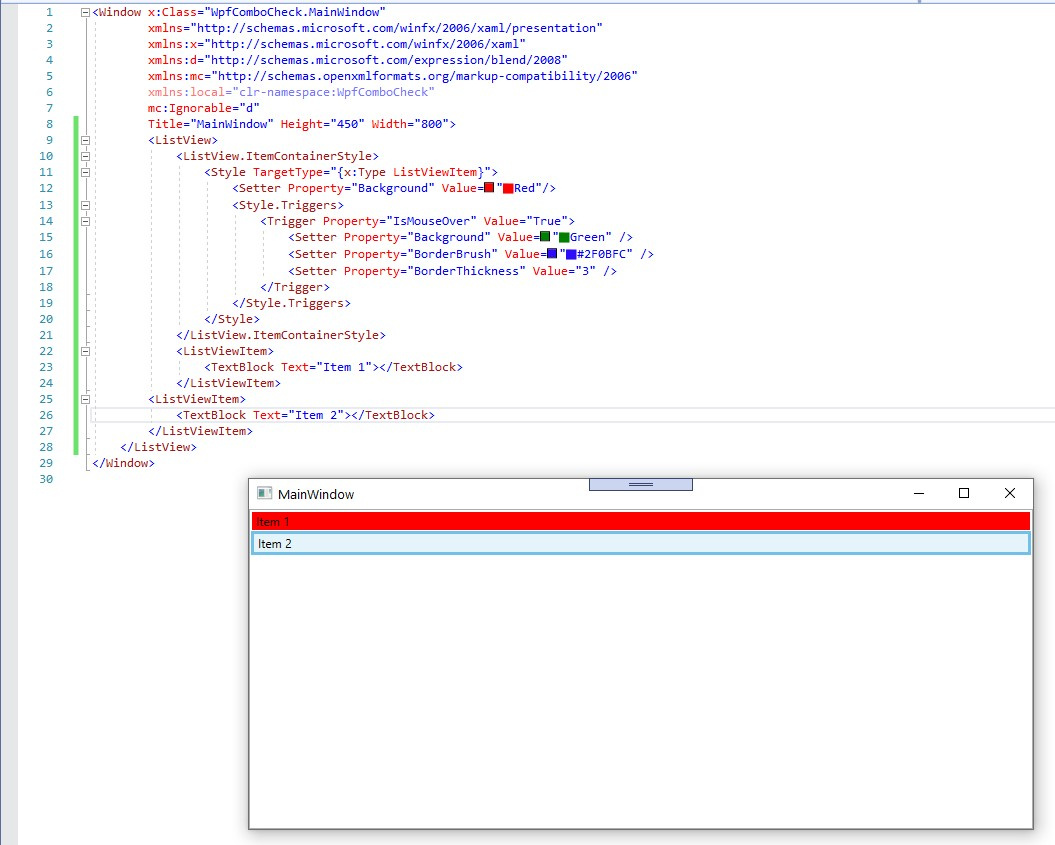
Why doesn't the Background property on the ListViewItem change?
Hello! In WPF, I made a trigger in the ListView to change the color when the IsMouseOver property is set. But the background and border color does not change. Only the BorderThickness property fires.
<ListView>
<ListView.ItemContainerStyle>
<Style TargetType="{x:Type ListViewItem}">
<Setter Property="Background" Value="Red"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Green" />
<Setter Property="BorderBrush" Value="#D80BFC" />
<Setter Property="BorderThickness" Value="3" />
</Trigger>
</Style.Triggers>
</Style>
</ListView.ItemContainerStyle>
<ListViewItem>
<TextBlock Text="Item 1"></TextBlock>
</ListViewItem>
<ListViewItem>
<TextBlock Text="Item 2"></TextBlock>
</ListViewItem>
</ListView>
Answer the question
In order to leave comments, you need to log in
It is necessary to body the ControlTemplate. I do not know why. But it either doesn't work directly, or it doesn't work as it seems.
I'll give you my shortened example:
<Style TargetType="ListViewItem">
<Setter Property="SnapsToDevicePixels" Value="true" />
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="local:Properties.IsStatus" Value="{Binding IsStatus, Mode=OneWay}" />
<Setter Property="local:Properties.IsConnection" Value="{Binding IsConnection, Mode=OneWay}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListViewItem}">
<Border
x:Name="Border"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}">
<ContentPresenter
x:Name="Content"
Margin="0,0,0,0"
TextBlock.Foreground="{TemplateBinding Foreground}"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="local:Properties.IsStatus" Value="0" />
<Condition Property="local:Properties.IsConnection" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<!-- Красный -->
<Setter Property="Background" Value="#FFFFCDD2" />
<Setter Property="Foreground" Value="#FFB71C1C" />
<Setter Property="BorderBrush" Value="#00D32F2F" />
</MultiTrigger.Setters>
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="local:Properties.IsStatus" Value="9" />
<Condition Property="local:Properties.IsConnection" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<!-- Серый -->
<Setter Property="Background" Value="#FFF5F5F5" />
<Setter Property="Foreground" Value="#FF212121" />
<Setter Property="BorderBrush" Value="#00616161" />
</MultiTrigger.Setters>
</MultiTrigger>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="#FFFFE0B2" />
<Setter Property="Foreground" Value="#FFE65100" />
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="False" />
<Condition Property="local:Properties.IsConnection" Value="False" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="#FFFFFFFF" />
<Setter Property="Foreground" Value="#FF000000" />
<Setter Property="BorderBrush" Value="#00000000" />
</MultiTrigger.Setters>
</MultiTrigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#FFE8EAF6" />
<Setter Property="Foreground" Value="#FF1A237E" />
</Trigger>
</Style.Triggers>
</Style>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question