Answer the question
In order to leave comments, you need to log in
Why doesn't the 3D model work with AmbientLight?
Hey! I add a 3D model in Three.js, but when AmbientLight is turned on, the model is not highlighted as it should. While other 3D models work fine.
The fact that the problem is in the 3D model has already become clear to me, but which parameter in the textures or in general in the Blender application I have broken, I cannot understand.
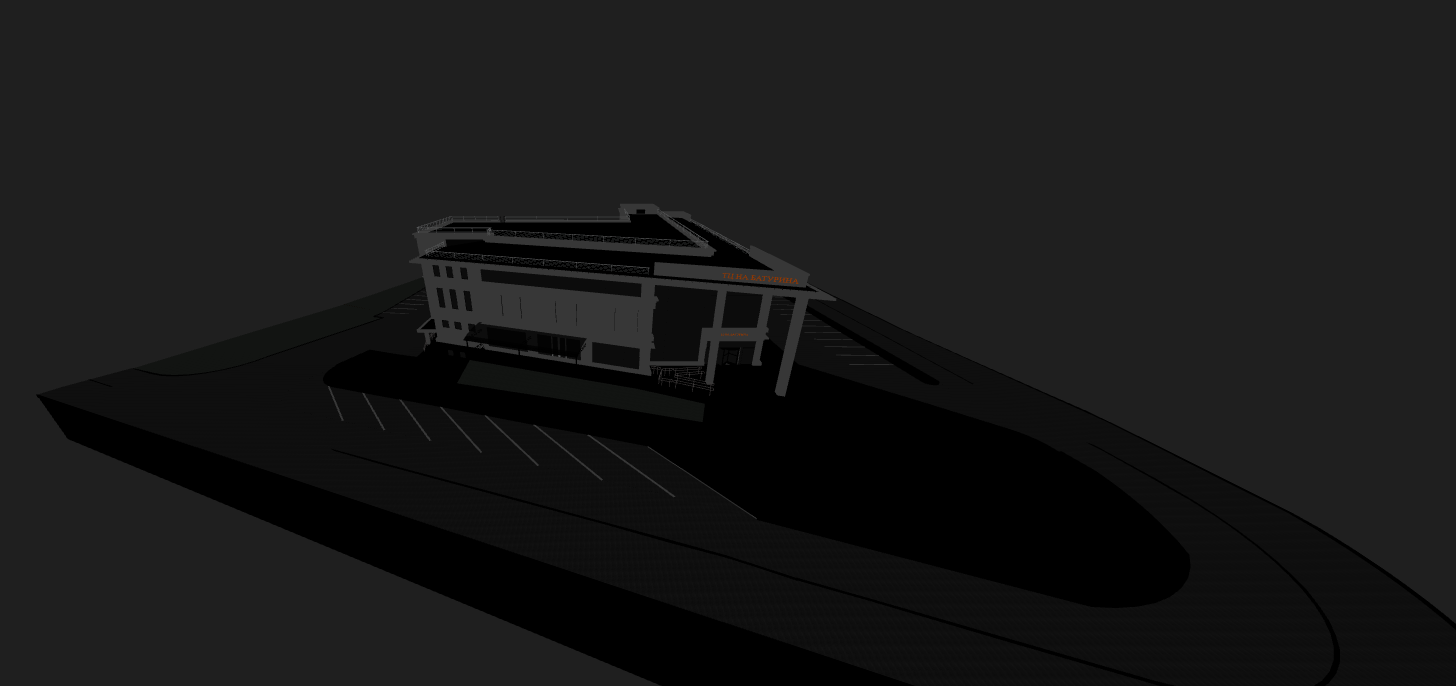
Right now it looks like this:

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D Model</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div class="container-model">
<canvas id="myCanvas"></canvas>
</div>
<script src="js/three.js"></script>
<script src="js/GLTFLoader.js"></script>
<script src='https://unpkg.com/[email protected]/examples/js/controls/OrbitControls.js'></script>
<script>
var renderer,
scene,
camera,
myCanvas = document.getElementById('myCanvas');
//RENDERER
renderer = new THREE.WebGLRenderer({
canvas: myCanvas,
antialias: true,
alpha: true
});
renderer.setClearColor(0x000000, 0);
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth-50, window.innerHeight-50);
//CAMERA
camera = new THREE.PerspectiveCamera(100, window.innerWidth / window.innerHeight, 1, 5000 );
camera.position.set(-45, 5, 45);
var controls = new THREE.OrbitControls(camera, myCanvas);
controls.enableDamping = true;
controls.target.set(0, 1, 0);
controls.minPolarAngle = Math.PI / 3;
controls.maxPolarAngle = Math.PI / 2;
controls.enablePan = false;
controls.enableZoom = false;
//SCENE
scene = new THREE.Scene();
//LIGHTS
var light = new THREE.AmbientLight(0x404040, 2);
scene.add(light);
// var light2 = new THREE.DirectionalLight(0xfffde1, 3);
// light2.position.set(15, 7, 30);
// light2.target.position.set(0, 0, 0);
// scene.add(light2);
// scene.add(light2.target);
// const helper = new THREE.DirectionalLightHelper(light2);
// scene.add(helper);
// LOADER
var gltfLoader = new THREE.GLTFLoader();
var clock = new THREE.Clock();
let mixer;
gltfLoader.load( "model/scene.gltf", model => {
console.log("Содержимое модели: ", model);
mixer = new THREE.AnimationMixer(model.scene);
const clips = model.animations;
console.log("Список аннимаций: ", clips); // --> Анимации у модели
const clip = THREE.AnimationClip.findByName( clips, 'mixamo.com' );
const action = mixer.clipAction( clip );
scene.add(model.scene);
});
//RENDER
function animate() {
requestAnimationFrame(animate);
controls.update();
renderer.render(scene, camera);
if ( mixer ) mixer.update( clock.getDelta() );
}
animate();
</script>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question