Answer the question
In order to leave comments, you need to log in
Why doesn't SVG mask work with PNG?
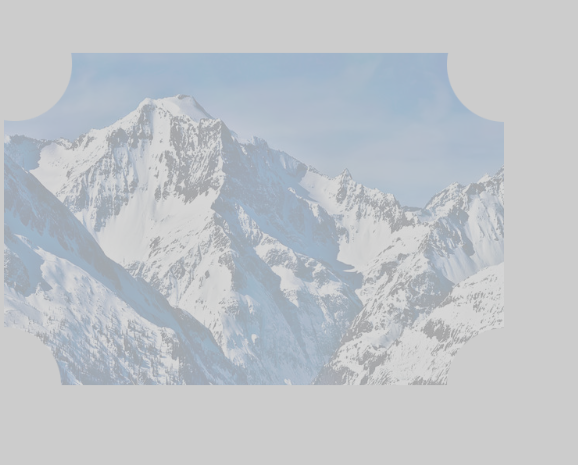
Friends, please explain why the PNG mask does not work? Why does the main image become hazy? I can not understand. Here is such an ambush.
PNG Mask 
drawing itself
Doing it right

<svg width="500" height="500" viewBox="0 0 500 500">
<defs>
<mask id="mask">
<image width="500" height="500" xlink:href="https://i.ibb.co/BgqMrqh/Image4m.png" />
</mask>
</defs>
<image mask="url(#mask)" width="500" height="500" xlink:href="https://c402277.ssl.cf1.rackcdn.com/photos/2325/images/hero_small/mountains-hero.jpg" />
</svg>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question