Answer the question
In order to leave comments, you need to log in
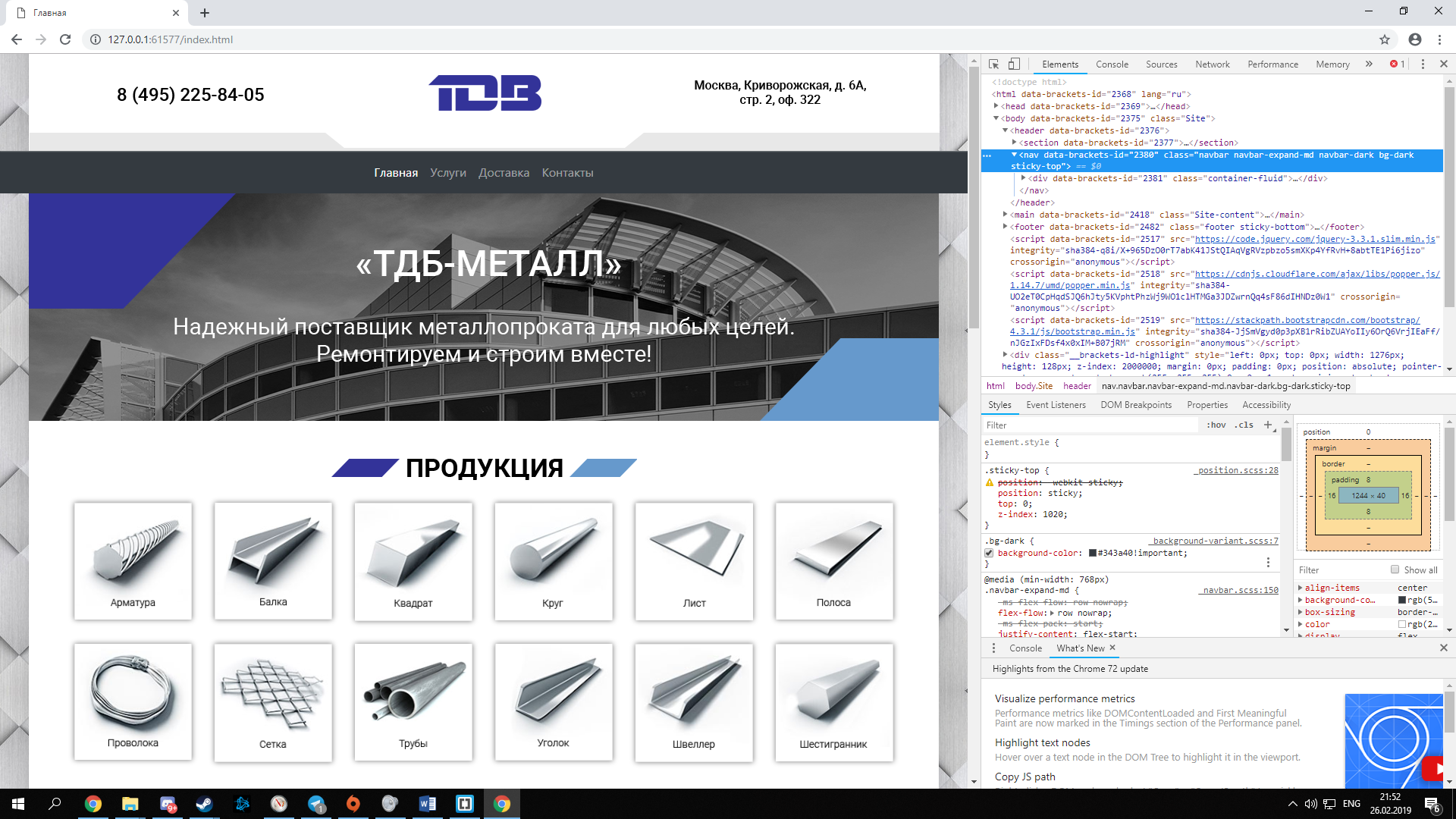
Why doesn't sticky-top work?
I work with BS4, everything is fine, but sticky-top refuses to work. I've been butting with him for an hour now, I can't figure out what the problem could be. A piece of code with a bar
<section>
<div class="mhead">
<img src="img/top2.png" class="img-fluid">
</div>
</section>
<nav class="navbar navbar-expand-md navbar-dark bg-dark sticky-top">
<div class="container-fluid">
<a class="navbar-brand" href="#"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto navbar-center">
<li class="nav-item active">
<a class="nav-link" href="/index.html">Главная <span class="sr-only">(current)</span></a>
</li>
Answer the question
In order to leave comments, you need to log in
The sticky-top element needs to be a direct child of the container being scrolled (most likely your body ).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question