Answer the question
In order to leave comments, you need to log in
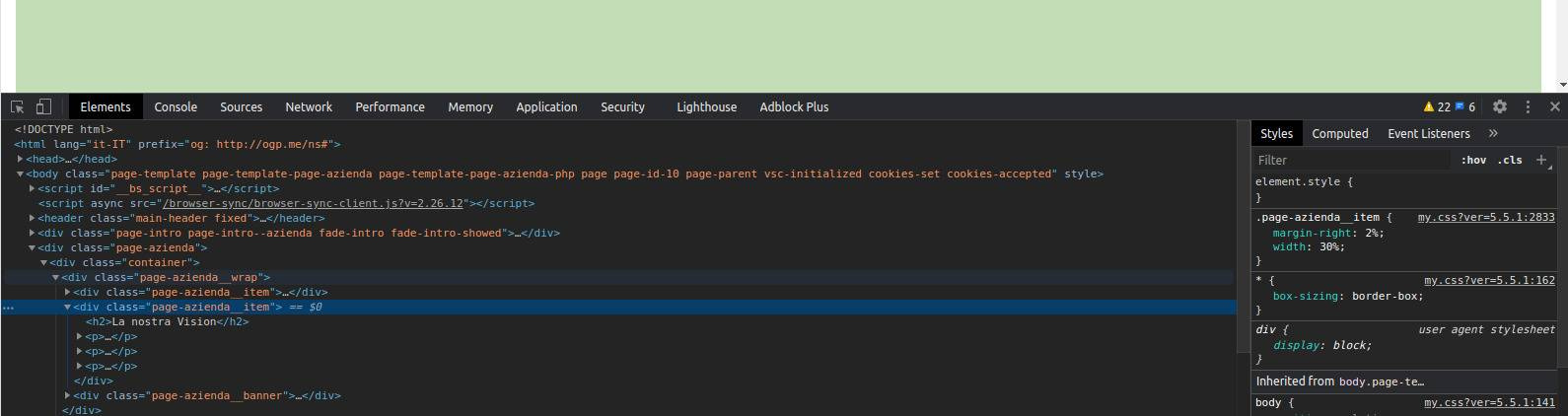
Why doesn't sourcemap work?
Good afternoon.
I have two projects, one is local and the other is wordpress.

Locally sourcemap works, but not on wordpress.
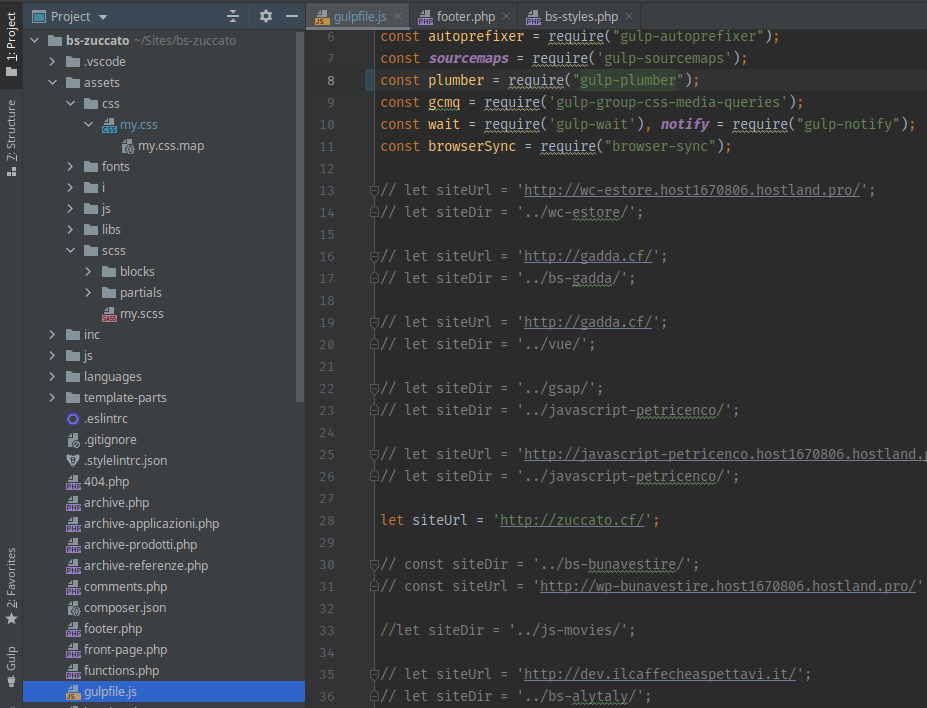
Project tree

And the task itself
gulp.task("scss", function () {
return gulp.src('assets/scss/my.scss')
.pipe(plumber())
.pipe(sourcemaps.init())
.pipe(wait(500))
.pipe(sass({
outputStyle: 'expanded',
allowEmpty: true
}).on('error', notify.onError(function (error) {
return 'An error occurred while compiling sass.\nLook in the console for details.\n' + error;
})))
.pipe(autoprefixer({
cascade: false
}))
.pipe(gcmq())
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('assets/css/'))
.pipe(browserSync.reload({stream: true}));
});gulp.task('browser-sync', function () {
browserSync.init({
proxy: {
target: siteUrl,
ws: true
},
reloadDelay: 1500
});
// browserSync.init({
// server: {
// baseDir: siteDir
// },
// notify: true
// });
gulp.watch("**/*.html").on('change', browserSync.reload);
gulp.watch("**/*.php").on('change', browserSync.reload);
gulp.watch("**/*.css").on('change', browserSync.reload);
gulp.watch("**/*.js").on('change', browserSync.reload);
});Answer the question
In order to leave comments, you need to log in
Solved a problem.
It turns out that the chrome browser shows the cached version.
If you look incognito, then everything is fine.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question