Answer the question
In order to leave comments, you need to log in
Why doesn't sorting data from the database in js work?
Hello! Based on the lesson, I made such a filter. It works well in HTML. But when I tried to connect it to the database, it removes only one article during any manipulations (each time different), although logically it should remove 2. I ask you to tell me what I'm doing wrong? Is the problem in Sql queries or in js script? I bring all the necessary information.
This is index.php here, the structure of the filter and its script.
<?PHP
require_once 'connect.php';
require_once 'function.php';
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<select id="flat">
<option value="">Все</option>
<?PHP $filterflat = get_filterflat(); ?>
<?PHP foreach ($filterflat as $post): ?>
<option value="<?=$post["id"]?>"><?=$post["rooms"]?></option>
<?PHP endforeach; ?>
</select>
<select id="metro">
<option value="">Все</option>
<?PHP $filtermetro = get_filtermetro(); ?>
<?PHP foreach ($filtermetro as $post): ?>
<option value="<?=$post["id"]?>"><?=$post["name"]?></option>
<?PHP endforeach; ?>
</select>
<?PHP $posts = get_posts(); ?>
<?PHP foreach ($posts as $post): ?>
<div id="items">
<div class="item" data-color="<?=$post["flatid"]?>" data-shape="<?=$post["metroid"]?>">
<div class="infoFlat">
<h3><?=$post["titleflat"]?></h3>
<h3><?=$post["titlemetro"]?></h3>
<h3><?=$post["price"]?></h3>
<p class="b1"><?=$post["date"]?></p>
</div>
<div class="itemText">
<p><?=$post["texts"]?></p>
</div>
</div>
</div>
<?PHP endforeach; ?>
<script>
var flat = document.getElementById('flat');
var metro = document.getElementById('metro');
var items_el = document.getElementById('items');
var filter = function() {
var items = items_el.getElementsByClassName('item');
for (var i = 0; i < items.length; i++) {
if ((flat.value == 'all' || flat.value == items[i].dataset.color) &&
(metro.value == 'all' || metro.value == items[i].dataset.shape)) {
items[i].style.display = 'block';
} else {
items[i].style.display = 'none';
}
}
};
flat.addEventListener("change", filter);
metro.addEventListener("change", filter);
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</body>
</html><?PHP
function get_posts() { // Как и скрипт выводит все статьи сразу
global $link;
$sql = " SELECT * FROM orders_posts ORDER BY rand()";
$result = mysqli_query($link, $sql);
$posts = mysqli_fetch_all($result, MYSQLI_ASSOC);
return $posts;
}
function get_filterflat() { // 1.select Выводит все option`ы a именно ('все','1-к квратира','2-к квратир','3-к квратир','Другое')
global $link;
$sql = "SELECT * FROM filterflat";
$result = mysqli_query($link, $sql);
$filterflat = mysqli_fetch_all($result, MYSQLI_ASSOC);
return $filterflat;
}
function get_filtermetro() { // 2.select выврдит станции метро (бульвар Рокоссовского , Курская и т.д.)
global $link;
$sql = "SELECT * FROM filtermetro";
$result = mysqli_query($link, $sql);
$filtermetro = mysqli_fetch_all($result, MYSQLI_ASSOC);
return $filtermetro;
}
function get_allFilters() { // Фильтрация статей по select`ам
global $link;
$sql = "SELECT * FROM orders_posts WHERE `flatid` = '".$_POST["flat"]."'";
$result = mysqli_query($link, $sql);
$allfilters = mysqli_fetch_all($result, MYSQLI_ASSOC);
return $allfilters;
}
?>CREATE TABLE `filterflat` (
`id` int(10) UNSIGNED NOT NULL,
`rooms` varchar(255) NOT NULL,
`textid` int(11) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;INSERT INTO `filterflat` (`id`, `rooms`, `textid`) VALUES
(1, '1-к квартира', 1),
(2, '2-к квартира', 2),
(3, '3-к квартира', 3);CREATE TABLE `filtermetro` (
`id` int(10) UNSIGNED NOT NULL,
`name` varchar(255) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;INSERT INTO `filtermetro` (`id`, `name`) VALUES
(1, 'Бульвар Рокоссовского'),
(2, 'Курская');CREATE TABLE `orders_posts` (
`id` int(10) UNSIGNED NOT NULL,
`metroid` int(11) NOT NULL,
`flatid` int(11) NOT NULL,
`titlemetro` varchar(50) NOT NULL,
`titleflat` varchar(50) NOT NULL,
`price` int(10) NOT NULL,
`texts` text NOT NULL,
`date` date NOT NULL
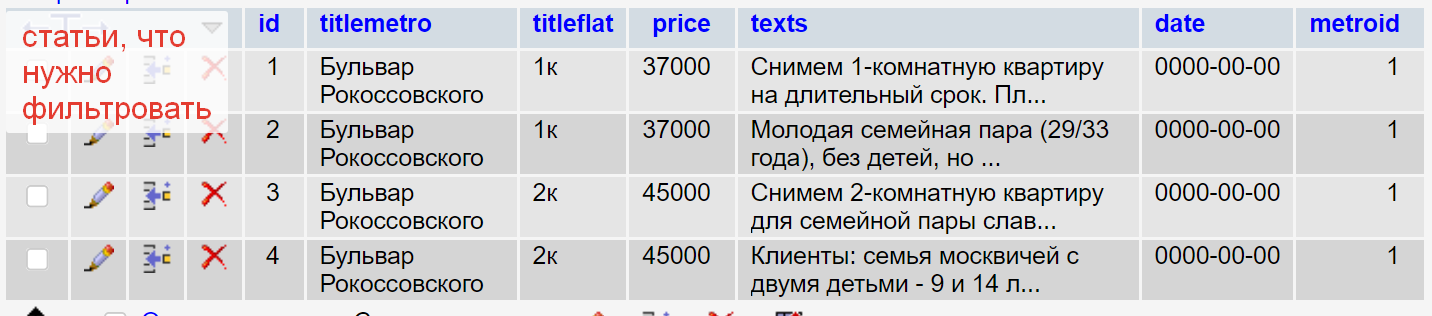
) ENGINE=InnoDB DEFAULT CHARSET=utf8;INSERT INTO `orders_posts` (`id`, `metroid`, `flatid`, `titlemetro`, `titleflat`, `price`, `texts`, `date`) VALUES
(1, 1, 1, 'Бульвар Рокоссовского', '1к', 37000, 'Снимем 1-комнатную квартиру на длительный срок. Платежеспособные молодые люди, состоящие в официальном браке. Супруга - дизайнер интерьера в архитектурном бюро на ул. Халтуринская, 6А, супруг - специалист по системному анализу и управлению в крупной IT-компании. Без вредных привычек, детей и животных. Рассматривают квартиру с косметическим ремонтом, с мебелью и бытовой техникой, этаж выше первого. Бюджет до 37 тыс. Регистрация не нужна. Страховой депозит оплачивают в полном объёме.', '0000-00-00'),
(2, 1, 1, 'Бульвар Рокоссовского', '1к', 37000, 'Молодая семейная пара (29/33 года), без детей, но с маленькой собачкой породы гладкошерстный пинчер. Гарантируют, что питомец приучен ко всему. Согласны прописать в договоре все моменты, связанные с проживанием животного в квартире. Снимут 1-комнатную квартиру попроще. Устроит вариант чистой квартиры, укомплектованной мебелью и техникой. Бюджет до 32 тыс. Регистрация не нужна.', '0000-00-00'),
(3, 1, 2, 'Бульвар Рокоссовского', '2к', 45000, 'Снимем 2-комнатную квартиру для семейной пары славян с дочкой 13 лет. Граждане РФ, прописка МО, без вредных привычек, платежеспособные. Территориальная привязка к школе N 1797 на ул. Глебовская, 10Б. Необходима квартира с раздельными комнатами, косметическим ремонтом, укомплектованная мебелью и бытовой техникой. Бюджет до 45 тыс. Ищем как можно ближе к школе по адресу ул. Бойцовая, 6, корп. 8а. Регистрация не нужна. Страховой депозит оплачивают в полном объёме.', '0000-00-00'),
(4, 1, 2, 'Бульвар Рокоссовского', '2к', 45000, 'Клиенты: семья москвичей с двумя детьми - 9 и 14 лет, без животных. Квартира нужна на полтора-два года - строят свой дом в новой Москве. Рассматривают двушку или трёшку с бюджетом до 50 тыс, можно пустую. Регистрация не нужна. Страховой депозит оплачивают в полном объёме.', '0000-00-00');


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question