Answer the question
In order to leave comments, you need to log in
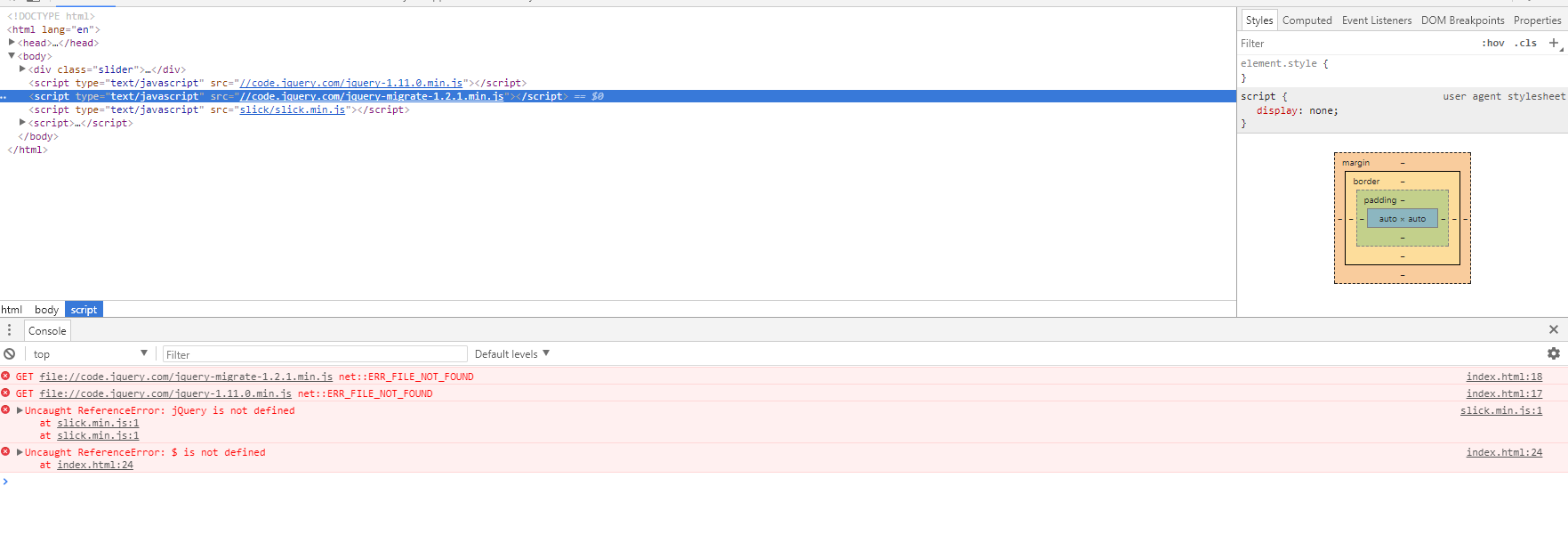
Why doesn't Slick Slider work? What is the problem?
I'm trying to install Slick Slider. I do everything as described on the site
/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
</head>
<body>
<div class="slider">
<div><img src="img/p1.png" alt=""></div>
<div><img src="img/p2.png" alt=""></div>
<div><img src="img/p3.png" alt=""></div>
</div>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
<script>
$(document).ready(function(){
$('.slider').slick({
});
});
</script>
</body>
</html>
$(document).ready(function(){
$('.slider').slick();
});$('.slider').slick();Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question