Answer the question
In order to leave comments, you need to log in
Why doesn't select2 make the array look like it needs to work?
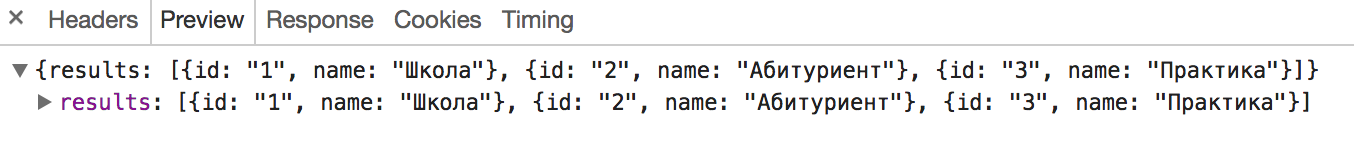
As in the dock for select2 it is written that the result from the backend must be brought to the required form [{id:1, text: 'text'},{id:2,text:'text'}]. In order not to twist the result array into the desired view on the back, you can use $.map. But, the answer from the back still does not display:

processResult: function(data) {
var tags = $.map(data.results, function(obj){
obj.id = ob.id;
obj.text = obj.name;
return obj;
});
return {
results: tags
}$('select#forum-tags_id').select2({
ajax: {
url: location.pathname,
type: 'post',
dataType: 'json',
data: function(params) {
var query = {
search: params.term
};
return query;
},
processResult: function(data) {
var tags = $.map(data.results, function(obj){
obj.id = ob.id;
obj.text = obj.name;
return obj;
});
return {
results: tags
}
},
},
placeholder: 'Начните вводить название тега'
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question