Answer the question
In order to leave comments, you need to log in
Why doesn't SASS in PhpStorm compile to the right folder?
I want to configure that style.scss in the sass folder is compiled to style.css in the css folder.
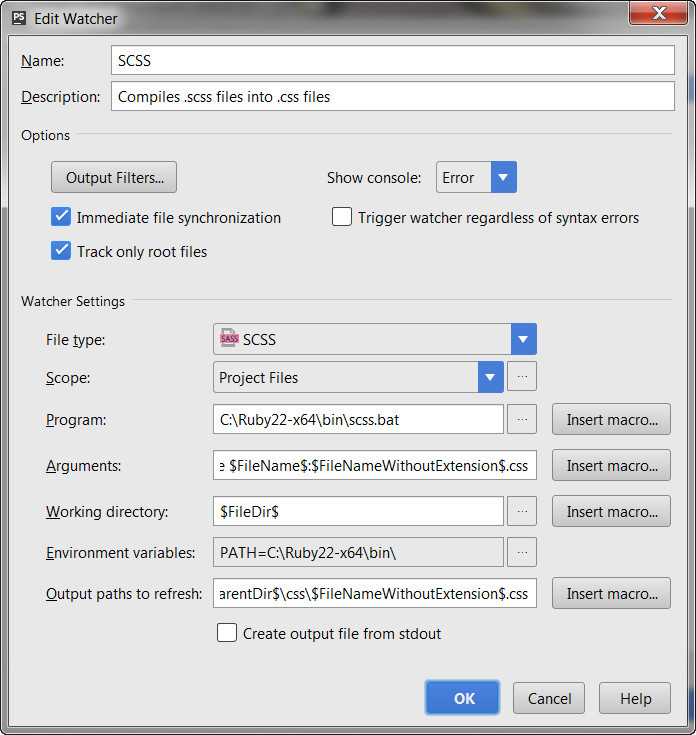
Screenshot of the File watcher setting 

Compiling less with these settings works as it should, and scss is compiled into the same folder. What is the reason?
Answer the question
In order to leave comments, you need to log in
in the Arguments field, write:
--no-cache --update $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css
where $FileParentDir$/css/ is the path to the css folder.
in the Output paths to refresh field we write: $FileParentDir$/css/$FileNameWithoutExtension$.css
and everything will work, whather for Less and Sсss is different
The process of compiling sass/scss in phpstorm via ruby is very slow.
I used to use it too, until I discovered gulp, which solves all these issues and more in less time.

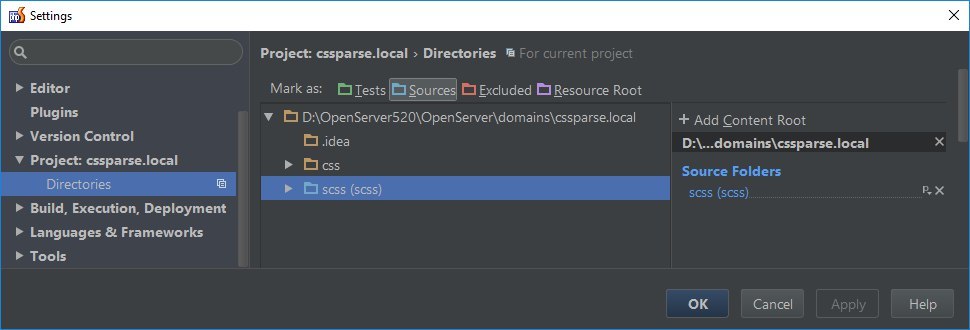
Mark SCSS folder as source
--no-cache --update $ProjectFileDir$\scss\$FileDirRelativeToSourcepath$\$FileNameWithoutExtension$.scss:$ProjectFileDir$\css\$FileDirRelativeToSourcepath$\$FileNameWithoutExtension$.cssDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question