Answer the question
In order to leave comments, you need to log in
Why doesn't putting styles into a common variable work when working with a grid?
Good afternoon!
I decided to work out Xamarin and there was such a question.
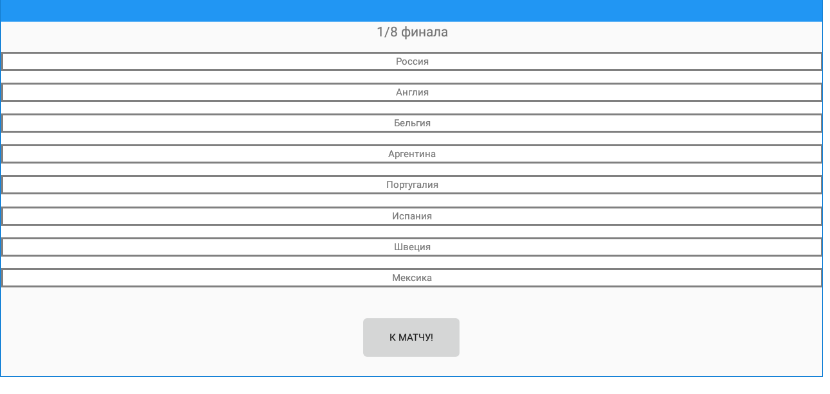
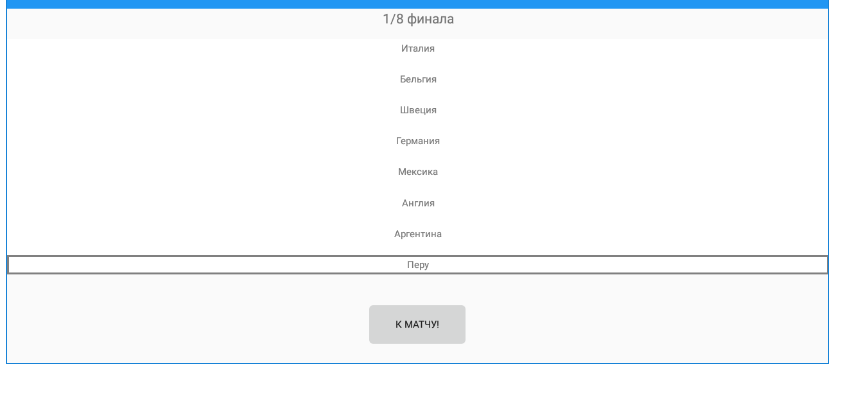
You don't have to look at the text inside the cells, random values are generated there. Interested in the border that I create for the cell (using a BoxView overlay) I create a
Grid.
This is how it all works:
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(1, GridUnitType.Star) }
},
ColumnDefinitions =
{
new ColumnDefinition { Width = new GridLength(1, GridUnitType.Star) }
}
};
grid.BackgroundColor = Color.White;
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 0);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 0);
grid.Children.Add(Label(ListNationalTeams()[0]), 0, 0);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 1);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 1);
grid.Children.Add(Label(ListNationalTeams()[1]), 0, 1);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 2);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 2);
grid.Children.Add(Label(ListNationalTeams()[2]), 0, 2);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 3);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 3);
grid.Children.Add(Label(ListNationalTeams()[3]), 0, 3);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 4);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 4);
grid.Children.Add(Label(ListNationalTeams()[4]), 0, 4);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 5);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 5);
grid.Children.Add(Label(ListNationalTeams()[5]), 0, 5);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 6);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 6);
grid.Children.Add(Label(ListNationalTeams()[6]), 0, 6);
grid.Children.Add(new BoxView { Color = Color.Gray }, 0, 7);
grid.Children.Add(new BoxView { Color = Color.White, Margin = 1 }, 0, 7);
grid.Children.Add(Label(ListNationalTeams()[7]), 0, 7);
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(1, GridUnitType.Star) }
},
ColumnDefinitions =
{
new ColumnDefinition { Width = new GridLength(1, GridUnitType.Star) }
}
};
grid.BackgroundColor = Color.White;
var grayBox = new BoxView {Color = Color.Gray};
var whiteBox = new BoxView {Color = Color.White, Margin = 1};
grid.Children.Add(grayBox, 0, 0);
grid.Children.Add(whiteBox, 0, 0);
grid.Children.Add(Label(ListNationalTeams()[0]), 0, 0);
grid.Children.Add(grayBox, 0, 1);
grid.Children.Add(whiteBox, 0, 1);
grid.Children.Add(Label(ListNationalTeams()[1]), 0, 1);
grid.Children.Add(grayBox, 0, 2);
grid.Children.Add(whiteBox, 0, 2);
grid.Children.Add(Label(ListNationalTeams()[2]), 0, 2);
grid.Children.Add(grayBox, 0, 3);
grid.Children.Add(whiteBox, 0, 3);
grid.Children.Add(Label(ListNationalTeams()[3]), 0, 3);
grid.Children.Add(grayBox, 0, 4);
grid.Children.Add(whiteBox, 0, 4);
grid.Children.Add(Label(ListNationalTeams()[4]), 0, 4);
grid.Children.Add(grayBox, 0, 5);
grid.Children.Add(whiteBox, 0, 5);
grid.Children.Add(Label(ListNationalTeams()[5]), 0, 5);
grid.Children.Add(grayBox, 0, 6);
grid.Children.Add(whiteBox, 0, 6);
grid.Children.Add(Label(ListNationalTeams()[6]), 0, 6);
grid.Children.Add(grayBox, 0, 7);
grid.Children.Add(whiteBox, 0, 7);
grid.Children.Add(Label(ListNationalTeams()[7]), 0, 7);
Answer the question
In order to leave comments, you need to log in
You are doing it a little.
1. In your case, instead of grid, you need to use listview
2. Use layout in xaml
3. Instead of manually assigning values in the UI, do binding
4. Instead of layout "code" for cells, use Data Template, read what styles are in Xamarin forms
And in response to Your question
Why is this happening?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question