Answer the question
In order to leave comments, you need to log in
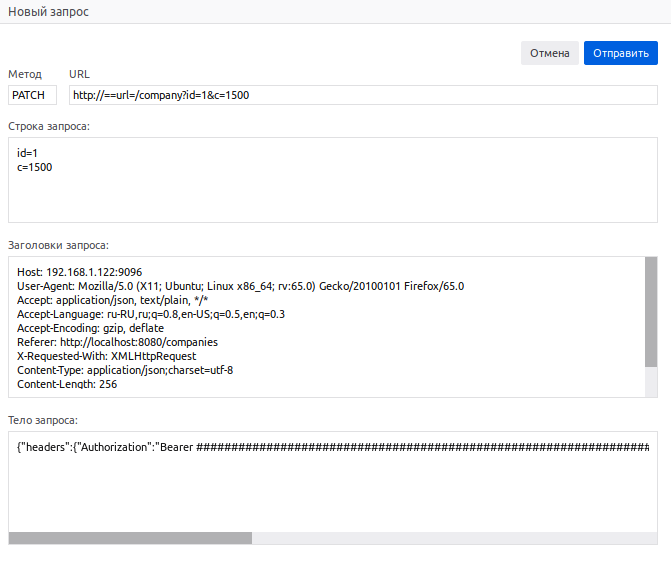
Why doesn't patch work in axios?
// this.$http.delete(
// `//${this.$store.state.apiPath}/company?id=43`,
this.$http.patch(
`//${this.$store.state.apiPath}/company?id=1&c_limit=1900`
// { headers: { Authorization: `Bearer ${localStorage.getItem('access_token')}` } }
).then(({ data }:any) => {
console.log(data)
})
.catch((e:any) => {
console.log(e);
});
Answer the question
In order to leave comments, you need to log in
First parameters then header for post put and patch
this.$http.patch(
`//${this.$store.state.apiPath}/company`,
{ params: { id: 1, c: 1900 } },
{ headers: { Authorization: `Bearer ${localStorage.getItem('access_token')}`} }
).then(({ data }:any) => {
console.log(data)
})
.catch((e:any) => {
console.log(e);
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question