Answer the question
In order to leave comments, you need to log in
Why doesn't Overflow work correctly in IE?
It is necessary that the page has a block with horizontal scrolling.
Everything works fine in Chrome, Firefox, Opera, but as usual, something is wrong in IE 11. I couldn’t google, or I didn’t understand what words to google.
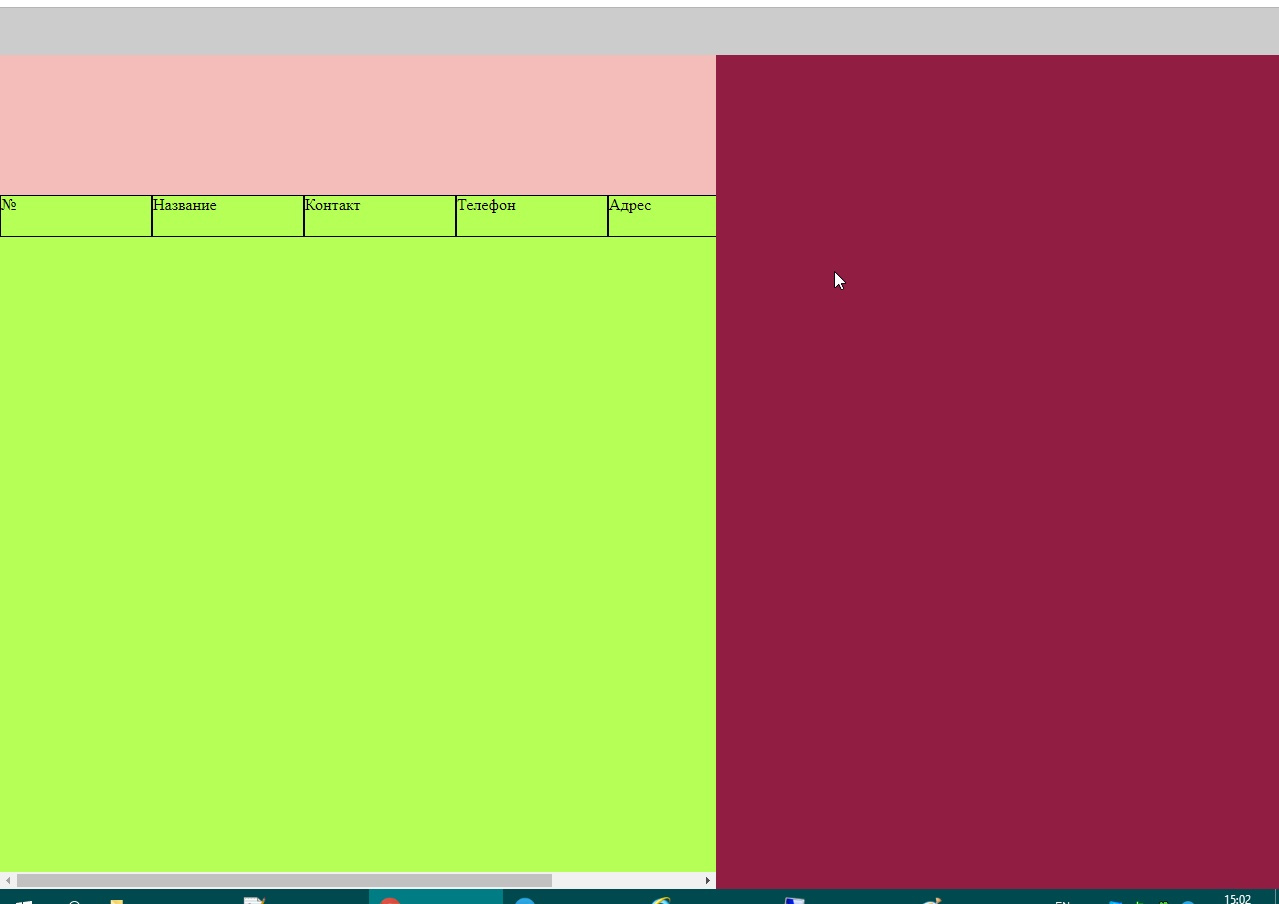
On the first screenshot of Chrome, you can see that the green block has a scroll bar at the bottom. The width of the cells is the same and the total width of the block is greater than the visible part and equal to the width of all cells.
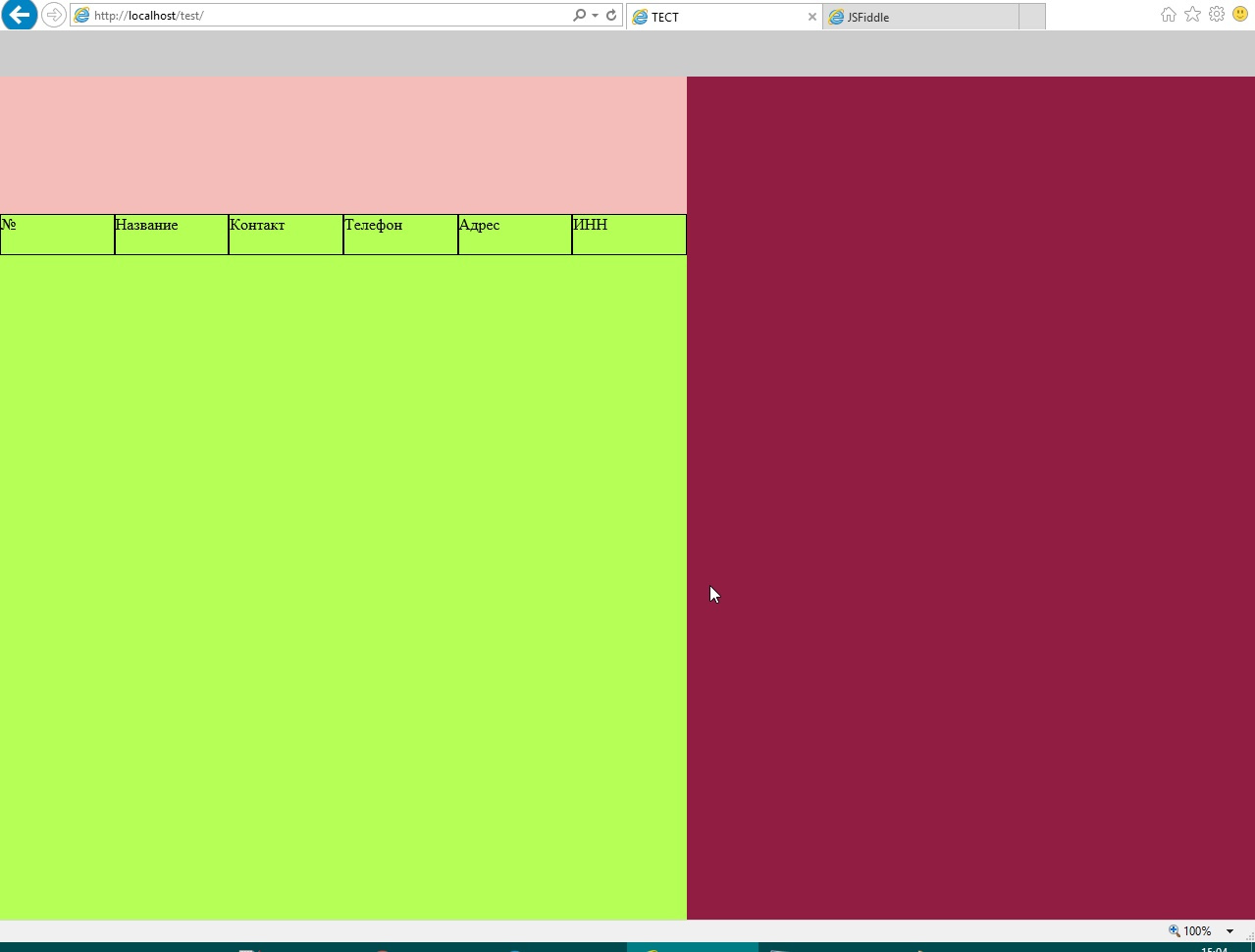
On the second screen of IE, where for some reason the width of the cells fit the visible part and there is no scrolling.
The code is posted here https://jsfiddle.net/gco58nyu/
You can open it in IE and there will be the same problem

Answer the question
In order to leave comments, you need to log in
.Z { width: 100%;}
.telo { width: 700px;}
and line 63 in css is not closed;
if the logo can be fixed, then something like this I would do.
<div class="logo">
<span>Hello</span>
<span>World</span>
</div>.logo{
// стиль с темным фоном и все такое
}
.logo:after{
// рисуем тут круг
}
.logo span:first-child{
// margin на расстояние диаметра круга или чуть больше
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question