Answer the question
In order to leave comments, you need to log in
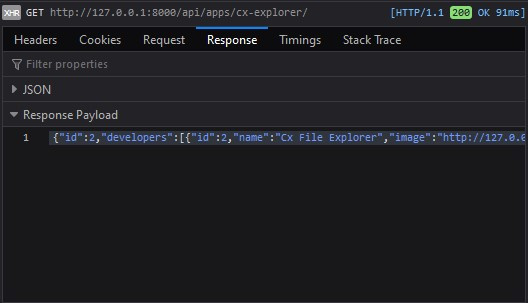
Why doesn't output data(undefined)?
actions/apps.js
const API_URL = "http://127.0.0.1:8000";
export const getApp = (slug) => (dispatch) => {
const url = `${API_URL}/api/apps/${slug}/`;
axios
.get(url)
.then((res) => {
dispatch({
type: GET_APP,
payload: res.data,
});
})
.catch((err) => console.log(err));
};import { GET_APPS, GET_APP } from "../actions/types.js";
const initialState = {
app: [],
};
export default function (state = initialState, action) {
switch (action.type) {
case GET_APP:
return {
...state,
app: action.payload,
};
default:
return state;
}
}export class Detail extends Component {
static propTypes = {
app: PropTypes.array.isRequired,
getApp: PropTypes.func.isRequired,
};
componentDidMount() {
this.props.getApp(this.props.match.params.slug);
}
render() {
return (
<>
<h1>{this.props.app.title}</h1>
</>
}
const mapStateToProps = (state) => ({
app: state.apps.apps,
});
export default connect(mapStateToProps, { getApp })(Detail);
Answer the question
In order to leave comments, you need to log in
Your initial state app is an array. On the first render, you ask the array for the title property. After that, componentDidMount should already be running. Remove getting title and it won't crash
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question