Answer the question
In order to leave comments, you need to log in
Why doesn't negative margin work?
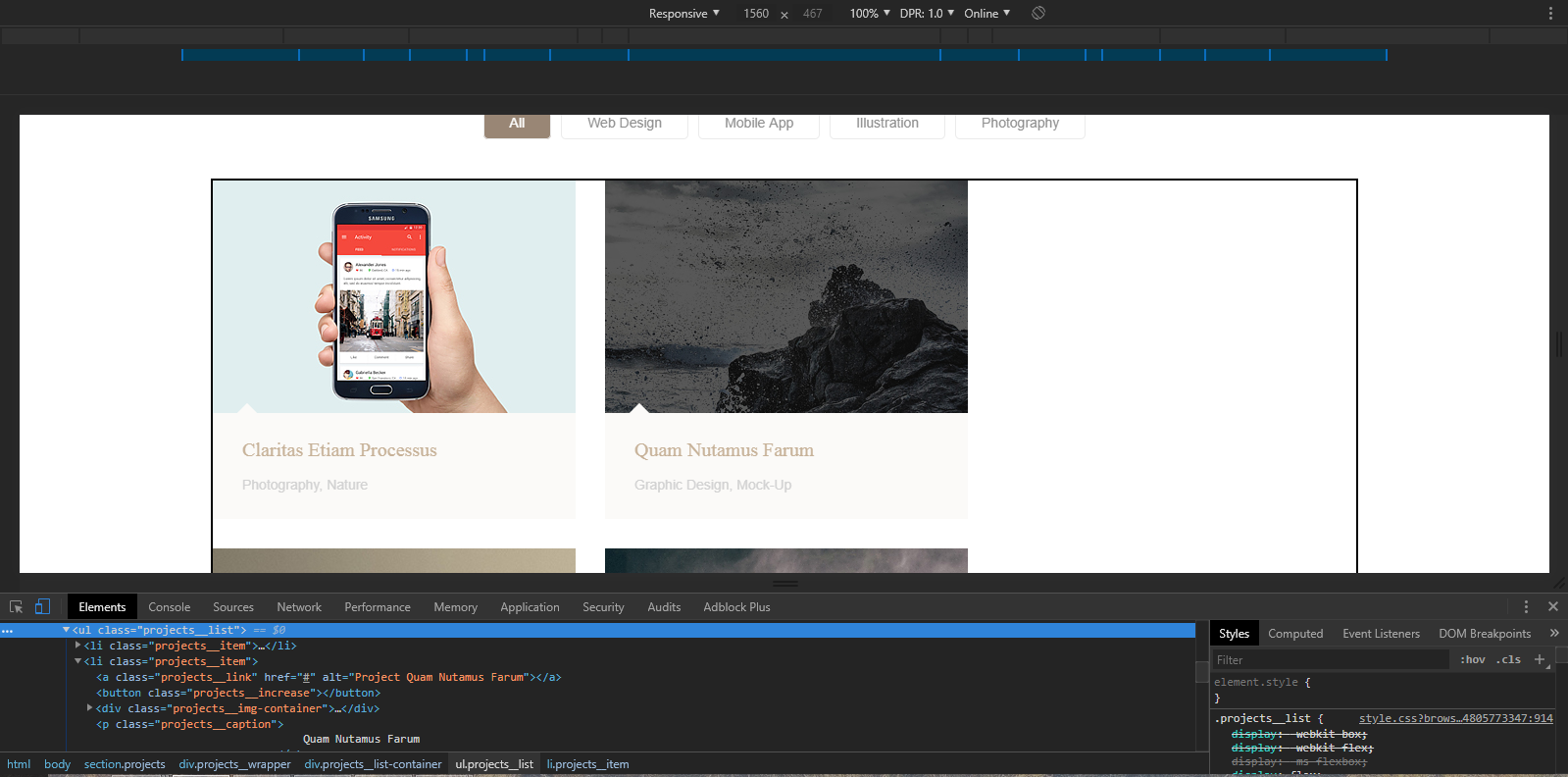
There is a common ul container with a width of 1170px. Each item takes up 370px and 30px of padding to the right. To accommodate three items, I put a negative margin -30px on the common container, but nothing works. box-sizing: border-box is. Tell me, what's the problem?
Answer the question
In order to leave comments, you need to log in
It is necessary not to put a negative margin on the common block, but to remove the right indent from the item, every third
Type has something like this
The screenshot does not give an idea of the problem at all, users of the toaster for psychics, do not forget about it.
Negative padding works crookedly on those elements that have a width value other than "width: auto;"
If your ul is set to something like "width: 100%" or "max-width: 100%", try changing it to auto.
Or the problem is something else, you need to look directly at the code.
PS In general, JorJeG wrote everything correctly: solving a similar problem through a negative indent is a crutch, and very unpredictable at that. It would be more correct to solve this problem through pseudo-classes, such as :nth-child
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question