Answer the question
In order to leave comments, you need to log in
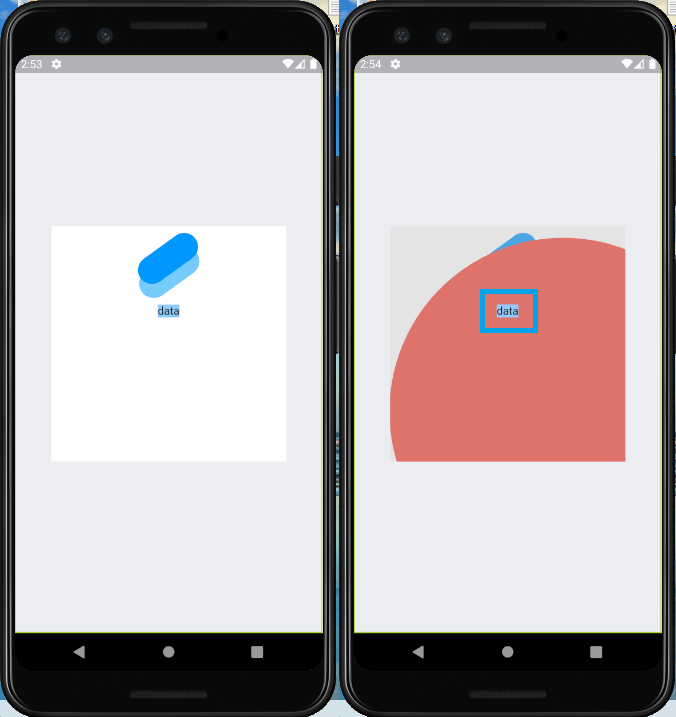
Why doesn't InkWell fill text with color when clicked?
Hello! Tell me how you can make it so that when you click splashColor filled in the text?
I highlighted the problem in the picture -

code:
return Center(
child: Material(
color: Colors.white,
child: Container(
width: 300,
height: 300,
child: InkWell(
splashColor: Colors.red,
onTap: () {},
child: Column(
children: [
Ink.image(
image: NetworkImage('url'),
width: 100,
height: 100,
fit: BoxFit.fill,
),
Text(
'data',
style: TextStyle(backgroundColor: Colors.blue[200]),
),
],
),
),
),
),
);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question