Answer the question
In order to leave comments, you need to log in
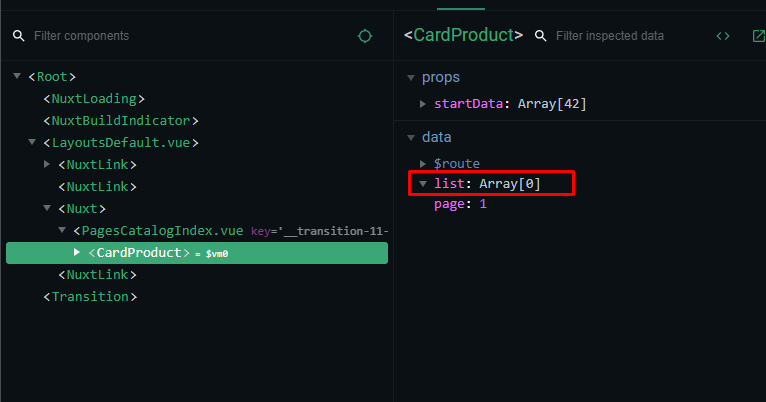
Why doesn't infinite scroll vue js work on nuxt?
Good afternoon.
I have this problem when trying to connect infinite scroll
https://peachscript.github.io/vue-infinite-loading...
Here is the script in my page
import axios from 'axios';
import InfiniteLoading from 'vue-infinite-loading';
const api = './json/catalog.json';
export default {
components: {
InfiniteLoading,
},
props: ['startData'],
data() {
return {
page: 1,
list: [],
}
},
methods: {
routeCard(id) {
console.log(id)
this.$router.push({ path: `/catalog/${id}` })
},
infiniteHandler($state) {
console.log('GET API')
axios.get(api, {
params: {
page: this.page,
},
}).then(({ data }) => {
if (data.length) {
console.log('xyu')
this.page += 1;
this.list.push(...data);
$state.loaded();
} else {
$state.complete();
}
});
},
},
}<div
@click="routeCard(item.id)"
class="card-product"
v-for="(item,index) in list"
:key="item.id"
v-bind:data-index="index"
>
<div class="card-product-status">
<div
class="card-product-status__item hit"
v-show="item.hit"
>хит</div>
<div
class="card-product-status__item sale"
v-show="item.sale"
>sale</div>
<div
class="card-product-status__item new"
v-show="item.new"
>новинка</div>
</div>
<img :src="item.image" class="card-product-image">
</img>
<div class="card-product-content">
<div class="card-product-content__brand">
{{item.brand}}
</div>
<div class="card-product-content__title">
{{item.title}}
</div>
<div class="card-product-content-panel">
<div class="card-product-content-panel__price">
{{ item.price }} ₽
</div>
<logoBasket class="card-product-content-panel__basket">
</logoBasket>
</div>
</div>
</div>
<infinite-loading @infinite="infiniteHandler"></infinite-loading>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question