Answer the question
In order to leave comments, you need to log in
Why doesn't HMR work for the second entry point?
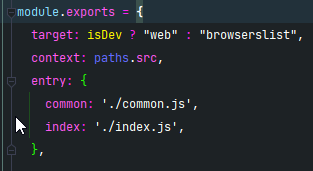
I'm building for a multi-pager on webpack 5.28.0 I created a common entry point so that the common styles and scripts needed on each page are connected to each page as a separate common.css and common.js file, respectively.

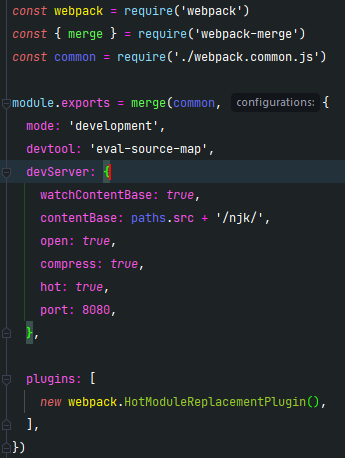
set dev mode config

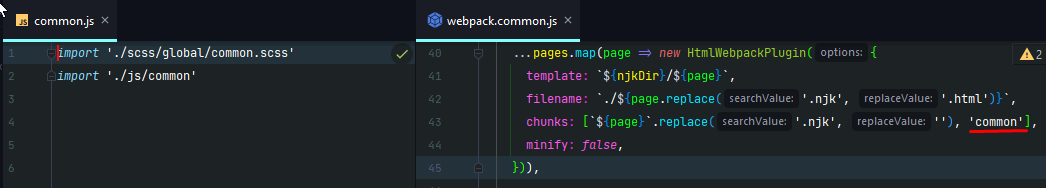
to every page i add common files

everything works fine except HMR(hot reload) in common.

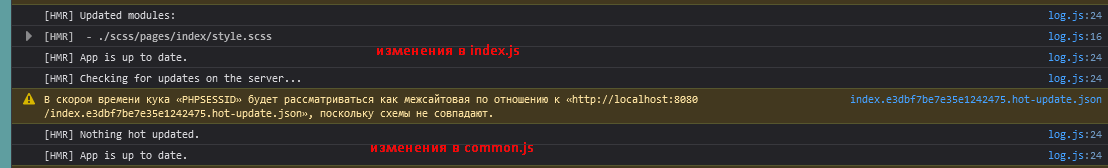
in index.js styles are updated without reloading the page, scripts with reloading.
in common.js, the styles and scripts are updated in webpack but the changes are not passed to the browser.
Help good people who knows what.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question