Answer the question
In order to leave comments, you need to log in
Why doesn't gulp refresh the page on change in pug?
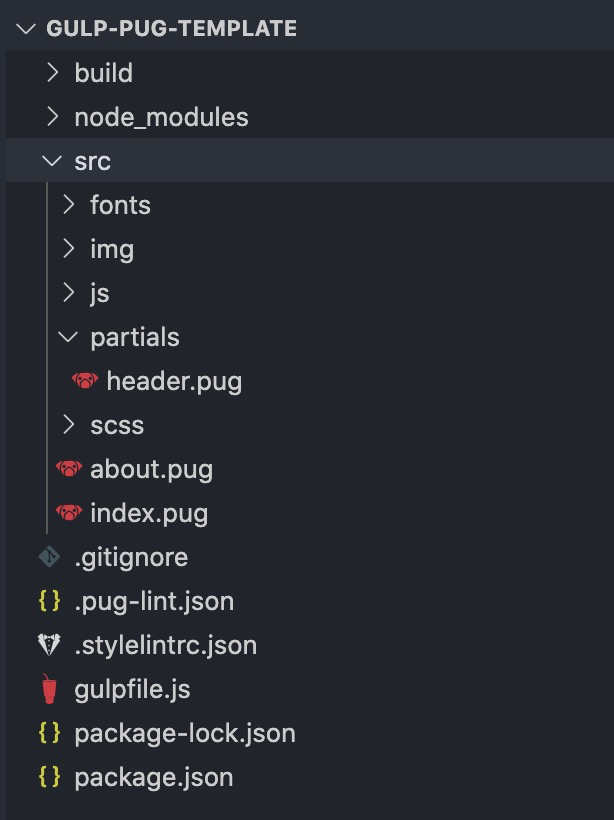
I added pug to the assembly, created 2 files at the root: index.pug and about.pug and a file in header.pug partials. When the build is running, changes to index.pug and header.pug will instantly refresh the page. And if you make changes in about.pug, then the page itself is not updated, the changes are visible only after manually reloading the page. Why is this happening and how can it be fixed?
gulpfile.js
const {src, dest, parallel, series, watch} = require('gulp');
const sass = require('gulp-sass');
const notify = require('gulp-notify');
const rename = require('gulp-rename');
const autoprefixer = require('gulp-autoprefixer');
const cleanCSS = require('gulp-clean-css');
const sourcemaps = require('gulp-sourcemaps');
const browserSync = require('browser-sync').create();
const svgSprite = require('gulp-svg-sprite');
const svgmin = require('gulp-svgmin');
const cheerio = require('gulp-cheerio');
const replace = require('gulp-replace');
const ttf2woff = require('gulp-ttf2woff');
const ttf2woff2 = require('gulp-ttf2woff2');
const fs = require('fs');
const del = require('del');
const webpack = require('webpack');
const webpackStream = require('webpack-stream');
const uglify = require('gulp-uglify-es').default;
const gutil = require('gulp-util');
const ftp = require('vinyl-ftp');
const imagemin = require('gulp-imagemin');
const imageminPngQuant = require('imagemin-pngquant');
const mozjpeg = require('imagemin-mozjpeg');
const plumber = require('gulp-plumber');
const gcmq = require('gulp-group-css-media-queries');
const ghpages = require('gh-pages');
const pug = require('gulp-pug');
const pugLinter = require('gulp-pug-linter');
const fonts = () => {
src('./src/fonts/**.ttf')
.pipe(ttf2woff2())
.pipe(dest('./build/fonts/'));
return src('./src/fonts/**.ttf')
.pipe(ttf2woff())
.pipe(dest('./build/fonts/'));
}
const checkWeight = (fontname) => {
let weight = 400;
switch (true) {
case /Thin/.test(fontname):
weight = 100;
break;
case /ExtraLight/.test(fontname):
weight = 200;
break;
case /Light/.test(fontname):
weight = 300;
break;
case /Regular/.test(fontname):
weight = 400;
break;
case /Medium/.test(fontname):
weight = 500;
break;
case /SemiBold/.test(fontname):
weight = 600;
break;
case /Semi/.test(fontname):
weight = 600;
break;
case /Bold/.test(fontname):
weight = 700;
break;
case /ExtraBold/.test(fontname):
weight = 800;
break;
case /Heavy/.test(fontname):
weight = 800;
break;
case /Black/.test(fontname):
weight = 900;
break;
default:
weight = 400;
}
return weight;
}
const cb = () => {}
let srcFonts = './src/scss/_fonts.scss';
let appFonts = './build/fonts/';
const fontsStyle = (done) => {
let file_content = fs.readFileSync(srcFonts);
fs.writeFile(srcFonts, '', cb);
fs.readdir(appFonts, function (err, items) {
if (items) {
let c_fontname;
let style;
let fontStyle;
for (var i = 0; i < items.length; i++) {
let fontname = items[i].split('.');
style = items[i].includes('Italic');
if (style == true) {
fontStyle = 'italic'
} else {
fontStyle = 'normal'
}
fontname = fontname[0];
let font = fontname.split('-')[0];
let weight = checkWeight(fontname);
if (c_fontname != fontname) {
fs.appendFile(srcFonts, '@include font-face("' + font + '", "' + fontname + '", "' + weight +'", ' + fontStyle +');\r\n', cb);
}
c_fontname = fontname;
}
}
})
done();
}
const svgSprites = () => {
return src('./src/img/svg/**.svg')
.pipe(svgmin({
js2svg: {
pretty: true
}
}))
.pipe(cheerio({
run: function ($) {
$('[fill]').removeAttr('fill');
$('[stroke]').removeAttr('stroke');
$('[style]').removeAttr('style');
},
parserOptions: {xmlMode: true}
}))
.pipe(replace('>', '>'))
.pipe(svgSprite({
mode: {
symbol: {
sprite: "../sprite.svg",
}
}
}))
.pipe(dest('./build/img/svg'))
}
const styles = () => {
return src('./src/scss/**/*.scss')
.pipe(plumber())
.pipe(sourcemaps.init())
.pipe(sass({
outputStyle: 'expanded'
}).on('error', notify.onError()))
.pipe(autoprefixer({
cascade: false,
}))
.pipe(dest('./build/css/'))
.pipe(cleanCSS({
level: 2
}))
.pipe(rename({
suffix: '.min'
}))
.pipe(sourcemaps.write('.'))
.pipe(dest('./build/css/'))
.pipe(browserSync.stream());
}
const pug2html = () => {
return src('src/*.pug')
.pipe(plumber())
.pipe(pugLinter({ reporter: 'default' }))
.pipe(pug())
.pipe(dest('build'))
.pipe(browserSync.stream());
}
const imgToApp = () => {
return src(['./src/img/**.jpg', './src/img/**.png', './src/img/**.jpeg', './src/img/*.svg'])
.pipe(dest('./build/img'))
}
const resources = () => {
return src('./src/resources/**')
.pipe(dest('./build'))
}
const clean = () => {
return del(['build/*'])
}
const scripts = () => {
return src('./src/js/main.js')
.pipe(webpackStream({
mode: 'development',
output: {
filename: 'main.js',
},
module: {
rules: [{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}]
},
}))
.on('error', function (err) {
console.error('WEBPACK ERROR', err);
this.emit('end'); // Don't stop the rest of the task
})
.pipe(sourcemaps.init())
.pipe(uglify().on("error", notify.onError()))
.pipe(sourcemaps.write('.'))
.pipe(dest('./build/js'))
.pipe(browserSync.stream());
}
const watchFiles = () => {
browserSync.init({
server: {
baseDir: "./build"
}
});
watch('./src/scss/**/*.scss', styles);
watch('./src/js/**/*.js', scripts);
watch('./src/**/*.pug', pug2html);
watch('./src/img/**.jpg', imgToApp);
watch('./src/img/**.png', imgToApp);
watch('./src/img/**.jpeg', imgToApp);
watch('./src/img/**.svg', svgSprites);
watch('./src/resources/**', resources);
watch('./src/fonts/**', fonts);
watch('./src/fonts/**', fontsStyle);
}
exports.pug2html = pug2html;
exports.styles = styles;
exports.scripts = scripts;
exports.watchFiles = watchFiles;
exports.fonts = fonts;
exports.fontsStyle = fontsStyle;
exports.default = series(clean, parallel(pug2html, scripts, fonts, resources, imgToApp, svgSprites), fontsStyle, styles, watchFiles);
const images = () => {
return src(['./src/img/**.jpg', './src/img/**.png', './src/img/**.jpeg', './src/img/**.gif'])
.pipe(imagemin([
imageminPngQuant(),
mozjpeg()
]))
.pipe(dest('./build/img'));
}
const stylesBuild = () => {
return src('./src/scss/**/*.scss')
.pipe(sass({
outputStyle: 'expanded'
}).on('error', notify.onError()))
.pipe(rename({
suffix: '.min'
}))
.pipe(autoprefixer({
cascade: false,
}))
.pipe(gcmq())
.pipe(cleanCSS({
level: 2
}))
.pipe(dest('./build/css/'))
}
const scriptsBuild = () => {
return src('./src/js/main.js')
.pipe(webpackStream({
mode: 'development',
output: {
filename: 'main.js',
},
module: {
rules: [{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}]
},
}))
.on('error', function (err) {
console.error('WEBPACK ERROR', err);
this.emit('end'); // Don't stop the rest of the task
})
.pipe(uglify().on("error", notify.onError()))
.pipe(dest('./build/js'))
}
exports.build = series(clean, parallel(pug2html, scriptsBuild, fonts, resources, imgToApp, svgSprites), fontsStyle, stylesBuild, images);
//deploy in gh-pages
ghpages.publish('build', {
message: 'Auto-generated commit'
});{
"name": "gulp",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"stylelint": "stylelint '**/**/*{.css,.scss}' --fix || echo",
"deploy": "gh-pages -d build"
},
"author": "Lirrr",
"license": "ISC",
"dependencies": {},
"devDependencies": {
"@babel/core": "^7.10.5",
"@babel/preset-env": "^7.10.4",
"babel-loader": "^8.1.0",
"babel-polyfill": "^6.26.0",
"browser-sync": "^2.26.10",
"del": "^5.1.0",
"gh-pages": "^3.1.0",
"gulp": "^4.0.2",
"gulp-autoprefixer": "^7.0.1",
"gulp-cheerio": "^1.0.0",
"gulp-clean-css": "^4.3.0",
"gulp-cli": "^2.3.0",
"gulp-file-include": "^2.2.2",
"gulp-group-css-media-queries": "^1.2.2",
"gulp-imagemin": "^7.1.0",
"gulp-notify": "^3.2.0",
"gulp-plumber": "^1.2.1",
"gulp-pug": "^4.0.1",
"gulp-pug-linter": "^1.4.0",
"gulp-rename": "^2.0.0",
"gulp-replace": "^1.0.0",
"gulp-sass": "^4.1.0",
"gulp-sourcemaps": "^2.6.5",
"gulp-svg-sprite": "^1.5.0",
"gulp-svgmin": "^3.0.0",
"gulp-ttf2woff": "^1.1.1",
"gulp-ttf2woff2": "^3.0.0",
"gulp-uglify-es": "^2.0.0",
"gulp-util": "^3.0.8",
"imagemin-mozjpeg": "^9.0.0",
"imagemin-pngquant": "^9.0.0",
"node-sass": "^4.14.1",
"stylelint": "^13.7.1",
"stylelint-config-htmlacademy": "^0.1.4",
"stylelint-config-idiomatic-order": "^8.1.0",
"stylelint-order": "^4.1.0",
"vinyl-ftp": "^0.6.1",
"webpack": "^4.43.0",
"webpack-stream": "^5.2.1"
},
"browserslist": [
">0.25%",
"not dead",
"ie >= 11"
]
}
Answer the question
In order to leave comments, you need to log in
It turns out that browsersync does not refresh the page if the html and body tags are not specified there. And I just did not specify in about.pug. Thank you all for your help.
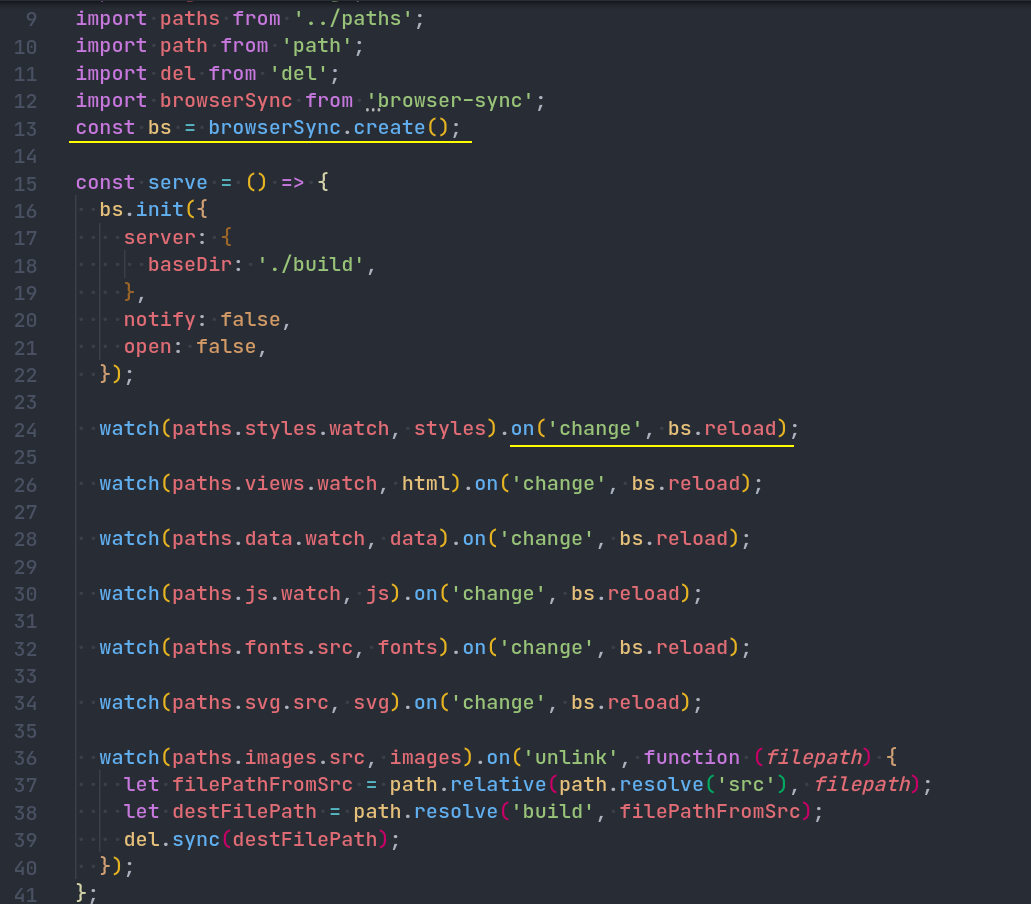
I have a similar dregs when I also used it .pipe(browserSync.stream())in a task.
Later I refused this and reloaded it like this

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question