Answer the question
In order to leave comments, you need to log in
Why doesn't formatting work in VSC?
Hello, when working with vue.js in vsc, when I press SHIFT+ALT+F the formatting is triggered. As I understand it, it is inherited from the .eslintrc file. I started to make my config from scratch for regular JS, and for some reason, when the same key combination is pressed, the formatting does not work, although the highlighting from eslint:prettier works.
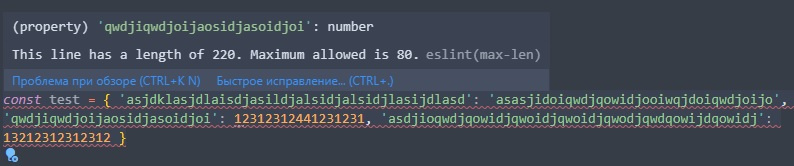
To let's say this object, which eslint highlights for me, was made into a beautiful object broken into lines (this is how it works in vue).

.eslintrc.js:
module.exports = {
root: true,
env: {
browser: true,
es6: true,
},
parser: 'babel-eslint',
extends: ['google', 'prettier'],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly',
},
plugins: ['prettier'],
rules: {
'prettier/prettier': 'warn'
},
env: {
browser: true,
node: true,
},
};"browsersList": "> 0.25%, not dead",
"devDependencies": {
"@babel/core": "^7.12.10",
"@babel/polyfill": "^7.12.1",
"@babel/preset-env": "^7.12.11",
"babel-eslint": "^10.1.0",
"babel-loader": "^8.2.2",
"clean-webpack-plugin": "^3.0.0",
"copy-webpack-plugin": "^7.0.0",
"cross-env": "^7.0.3",
"css-loader": "^5.0.1",
"eslint": "^7.18.0",
"eslint-config-google": "^0.14.0",
"eslint-config-prettier": "^7.2.0",
"eslint-loader": "^4.0.2",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-prettier": "^3.3.1",
"html-webpack-plugin": "^4.5.1",
"mini-css-extract-plugin": "^1.3.4",
"node-sass": "^5.0.0",
"prettier": "^2.2.1",
"sass-loader": "^10.1.1",
"webpack": "^5.17.0",
"webpack-cli": "^4.4.0",
"webpack-dev-server": "^3.11.2"
},
"scripts": {
"start": "cross-env NODE_ENV=development webpack serve --open",
"build": "cross-env NODE_ENV=production webpack --mode production"
}
}const path = require('path')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const HTMLWebpackPlugin = require('html-webpack-plugin')
const CopyPlugin = require('copy-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const isProd = process.env.NODE_ENV === 'production'
const isDev = !isProd
const filename = ext => isDev ? `bundle.${ext}` : `bundle.[hash].${ext}`
const jsLoaders = () => {
const loaders = [
{
loader: 'babel-loader',
options: {
presets: ['@bable/preset-env']
}
}
]
if (isDev) {
loaders.push('eslint-loader')
}
}
module.exports = {
context: path.resolve(__dirname, 'src'),
mode: 'development',
entry: ['@babel/polyfill', './index.js'],
output: {
filename: filename('js'),
path: path.resolve(__dirname, 'dist')
},
resolve: {
extensions: ['.js'],
alias: {
'@': path.resolve(__dirname, 'src'),
'@core': path.resolve(__dirname, 'src/core')
}
},
devServer: {
port: 8811,
hot: isDev,
contentBase: path.join(__dirname, 'dist'),
compress: true
},
devtool: isDev ? 'source-map' : false,
plugins: [
new CleanWebpackPlugin(),
new HTMLWebpackPlugin({
template: 'index.html',
minify: {
removeComments: isProd,
collapseWhitespace: isProd
}
}),
new CopyPlugin({
patterns: [
{ from: path.resolve(__dirname, 'src/favicon.ico'), to: path.resolve(__dirname, 'dist') }
]
}),
new MiniCssExtractPlugin({
filename: filename('css')
})
],
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [
{ loader: MiniCssExtractPlugin.loader, },
'css-loader',
'sass-loader'
]
},
{
test: /\.js$/,
exclude: /node_modules/,
use: jsLoaders()
}
]
}
}Answer the question
In order to leave comments, you need to log in
The problem was in settings.json, in this line there was formatting from typescript, but it should be from prettier.
It should be like this:
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"eslint.format.enable": true,
},VSC is not able to determine your code-style itself. Either through the settings, or through the ESLInt extension, you need to do it.
UPD. In the end, you can install the standardx and snazzy packages, and automatically format the code through the terminal.
standardx --fix --verbose | snazzy
The command can be added to package.json
{
"scripts": {
"lint": "standardx --fix --verbose | snazzy",
}
}npm run lint
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question