Answer the question
In order to leave comments, you need to log in
Why doesn't font-face work in sass/gulp?
Hello!
There is a problem with fonts in sass (I use gulp, to be exact - just the beginning).
I describe the actions:
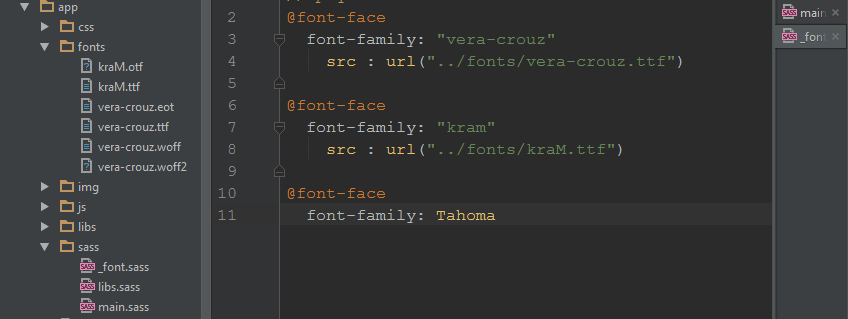
1) In the sass folder, I created a separate _font.sass file for fonts
2) Made @import "font"it in the main main.sass
3) Put the fonts there 
4) Compilation was successful: 
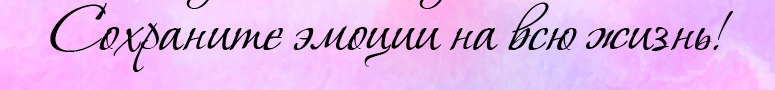
But there was a problem: the font does not work. If you connect some kind of Tahoma, then everything works. Like vera-crouz and kram support Cyrillic. It should be like this: 
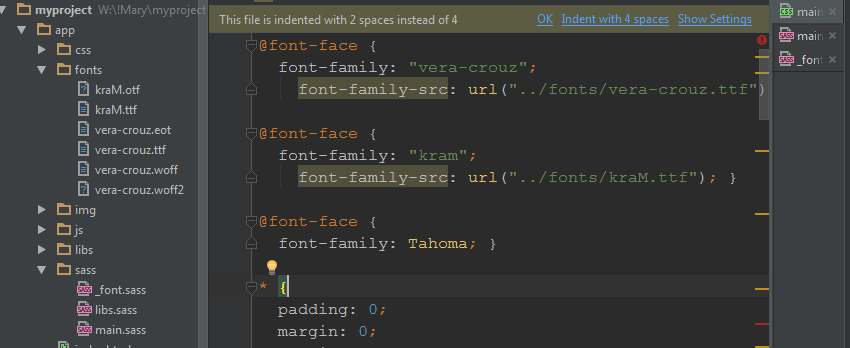
And I have everything in a standard browser font.
Tell me, please, what is the error and where to steer? Thank you all in advance for your help! :)
Answer the question
In order to leave comments, you need to log in
Issue resolved: Syntax error caused compilation to occur but not to proceed correctly
@font-face
font-family: "kram"
src : url("../fonts/kraM.ttf")@font-face
font-family: "kram"
src : url("../fonts/kraM.ttf")Different browsers load different font formats.
so you need to generate everything (ttf, otf, eot, woff, woff2, svg).
a similar service will help you with this - https://www.web-font-generator.com/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question