Answer the question
In order to leave comments, you need to log in
Why doesn't Font Awesome 5 work in safari on Ios?
Hello.
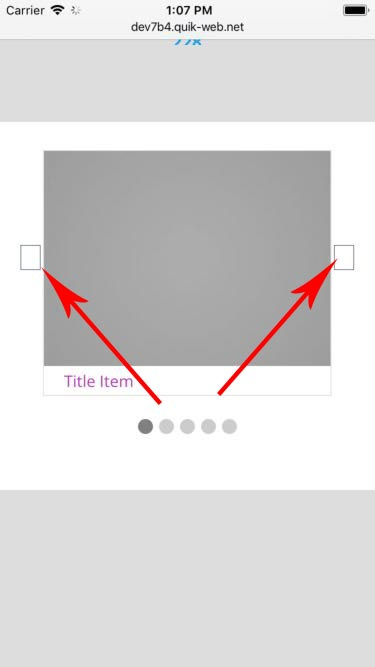
Why fontAwesome 5 might not work in safari on ios?
I included css
<link rel="stylesheet" href="css/fontawesome-all.min.css" type="text/css">.owl-prev:after,
.owl-next:after {
font-family: FontAwesome;
font-size: 2.5rem;
}
.owl-prev:after {
content: "\f104";
}
.owl-next:after {
content: "\f105";
}text-rendering: optimizeLegibility;
Answer the question
In order to leave comments, you need to log in
Problem solved. I just did not understand why all other browsers work fine with the previous code.
Maybe someone will come in handy)
.owl-prev:after,
.owl-next:after {
font-family: 'Font Awesome 5 Free';
font-size: 2.5rem;
font-weight: 900;
}
.owl-prev:after {
content: "\f104";
}
.owl-next:after {
content: "\f105";
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question