Answer the question
In order to leave comments, you need to log in
Why doesn't filename work in HtmlWebpackPlugin for Webpack?
Created a minimal build configuration:
const path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
context: path.resolve(__dirname, 'source'),
entry: './entry.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'public'),
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: './file.html',
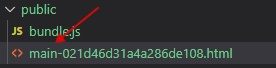
filename: '[name]-[hash].html'
}),
]
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question