Answer the question
In order to leave comments, you need to log in
Why doesn't django render forms on the server?
A simple file upload page, everything works locally, but as soon as I upload it to the server, it does not display the file selection button.
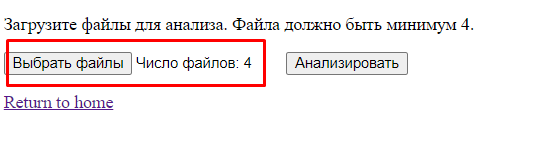
Local

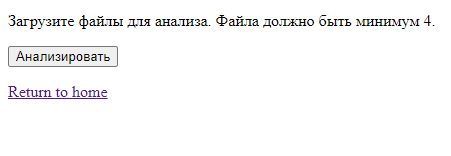
Server

views
from django.views.generic.edit import FormView
from .forms import FileFieldForm
from django.shortcuts import render
from django.conf import settings
from django.core.files.storage import FileSystemStorage
import paramiko
import glob
import os
from .models import Analiticks
class FileFieldView(FormView):
form_class = FileFieldForm
template_name = 'mainpage/upload.html'
success_url = 'analize'
def post(self, request, *args, **kwargs):
form_class = self.get_form_class()
form = self.get_form(form_class)
files = request.FILES.getlist('attachments')
if form.is_valid():
filesystem = FileSystemStorage()
for f in files:
pass
filename = filesystem.save(f.name, f)
return self.form_valid(form)
else:
return self.form_invalid(form)class FileFieldForm(forms.Form):
attachments = forms.FileField(widget=forms.ClearableFileInput(attrs={'multiple': True}))<form enctype="multipart/form-data" method="post">
{% csrf_token %}
{{ form.attachments }}
<button type="submit">Анализировать</button>
</form>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question