Answer the question
In order to leave comments, you need to log in
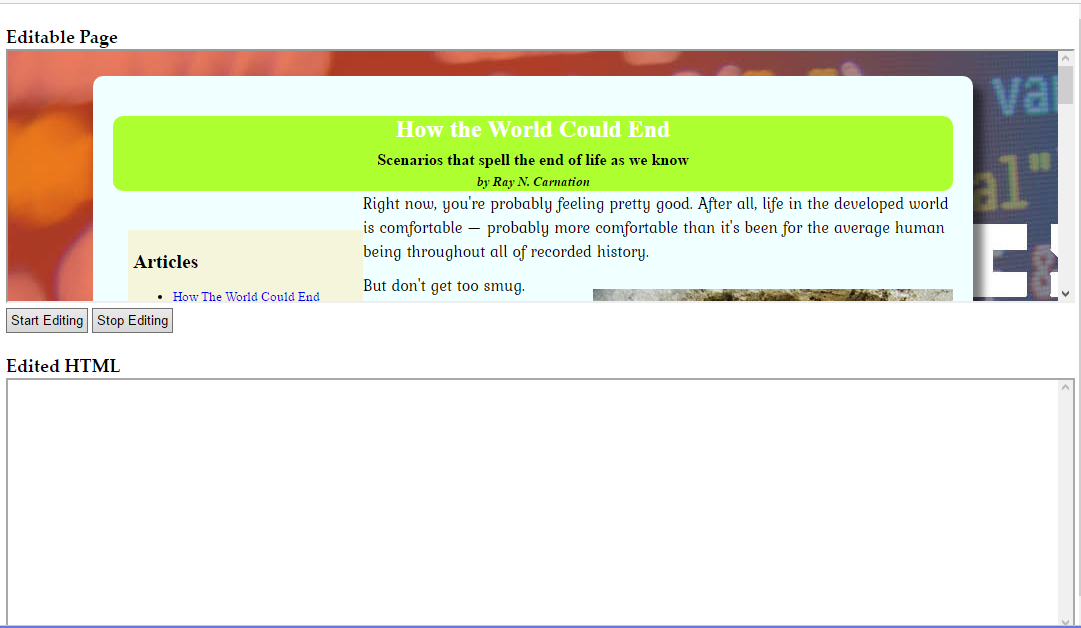
Why doesn't designMode work?
function startEdit() {
// Turn on design mode in the <iframe>.
var editor = document.getElementById("pageEditor");
editor.contentWindow.document.designMode = "on";
}
function stopEdit() {
// Turn off design mode in the <iframe>.
var editor = document.getElementById("pageEditor");
editor.contentWindow.document.designMode = "off";
// Display the edited HTML (just to prove it's there).
var htmlDisplay = document.getElementById("editedHTML");
htmlDisplay.textContent =editor.contentWindow.document.body.innerHTML;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<link href="PageEdit.css" rel=stylesheet>
<script src="jquery_lib/jquery-3.0.0.min.js"></script>
<script src="JS.js"></script>
</head>
<body>
<h1>Editable Page</h1>
<iframe id="pageEditor" src="firstPage.html"></iframe>
<div>
<button onclick="startEdit()">Start Editing</button>
<button onclick="stopEdit()">Stop Editing</button>
</div>
<h1>Edited HTML</h1>
<div id = "editedHTML"></div>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question