Answer the question
In order to leave comments, you need to log in
Why doesn't cross-domain fetch work?
The issue is as follows, you need to send data to another domain. I have this implemented by 2 Node.js applications under different ports. On port 8080 (8081 - proxy) there is a UI server sharpened for isomorphic React ... On port 3000 there is an API server.
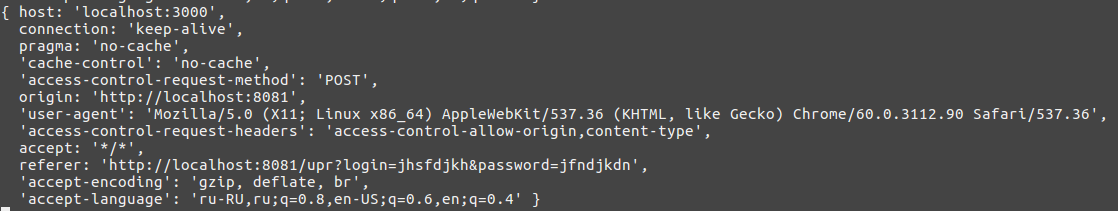
fetch('http://localhost:3000', {
method: 'post',
headers: {
'Access-Control-Allow-Origin':'*',
'Accept': 'application/json, text/plain, */*',
'Content-Type': 'application/json'
},
mode: 'cors',
body: JSON.stringify({a: 7, str: 'Some string: &=&'})
})
.then(res=>res.json())
.then(res => console.log(res));
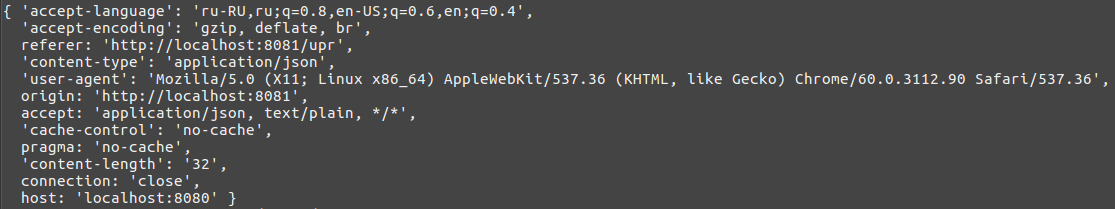
fetch('http://localhost:8080', {
method: 'post',
headers: {
'Access-Control-Allow-Origin':'*',
'Accept': 'application/json, text/plain, */*',
'Content-Type': 'application/json'
},
mode: 'cors',
body: JSON.stringify({a: 7, str: 'Some string: &=&'})
})
.then(res=>res.json())
.then(res => console.log(res));
Answer the question
In order to leave comments, you need to log in
Access-Control-Allow-Origin must be set not on the client, but on the server, on the server it is necessary to specify which domains can make a request, i.e. The response from the server must contain this header
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question