Answer the question
In order to leave comments, you need to log in
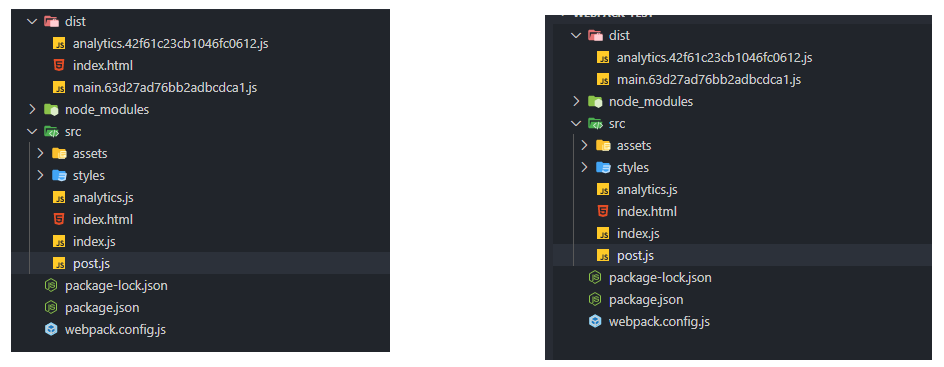
Why doesn't CleanWebpackPlugin work properly with watch?
here is the webpack config.
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
context: path.resolve(__dirname, "src"),
watch: true,
mode: "development",
entry: {
main: "./index.js",
analytics: "./analytics.js",
},
output: {
filename: "[name].[contenthash].js",
path: path.resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.sass$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
],
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: "./index.html",
filename: "index.html",
}),
],
};
Answer the question
In order to leave comments, you need to log in
Found a solution in disabling cache in HtmlWebpackPlugin:
new HtmlWebpackPlugin({
template: "./index.html",
filename: "html/index.html",
cache: false,
}),Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question