Answer the question
In order to leave comments, you need to log in
Why doesn't Chrome in DevTools show media query points for a site?
Greetings.
Opened the developer toolbar in Google Chrome.
I clicked on the button on the toolbar, which allows you to view the site in different resolutions: Panels

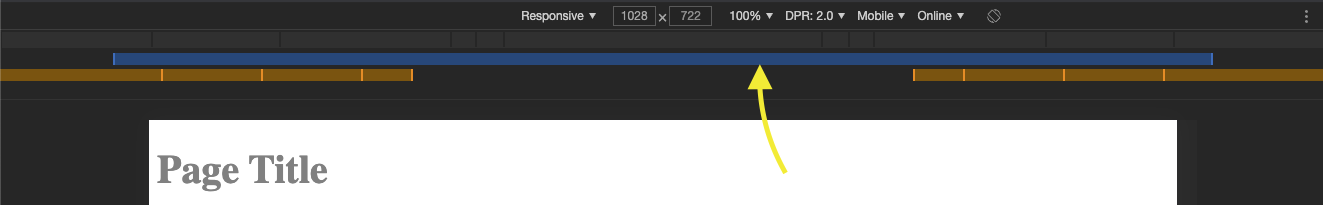
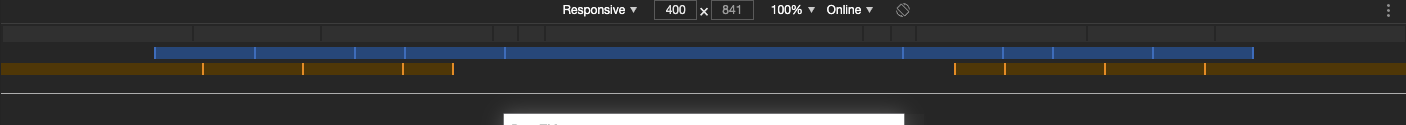
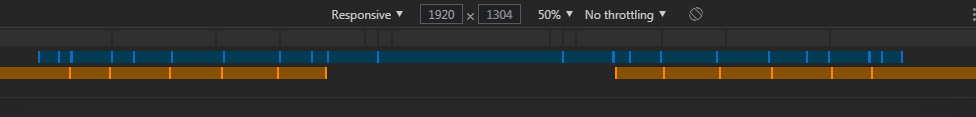
appeared in the upper part that show the media queries existing in the site styles, but for some reason this panel does not show those points that set the maximum width.
To make it clear, let me give you an example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@media (max-width: 1100px) {
h1{font-size: 40px}
}
@media (max-width: 900px) {
h1{font-size: 30px}
}
@media (max-width: 700px) {
h1{font-size: 20px}
}
@media (max-width: 600px) {
h1{font-size: 15px}
}
@media (max-width: 400px) {
h1{font-size: 12px}
}
@media (min-width: 1100px) {
h1{color: red;}
}
@media (min-width: 900px) {
h1{color: blue;}
}
@media (min-width: 700px) {
h1{color: green;}
}
@media (min-width: 600px) {
h1{color: gray;}
}
@media (maminx-width: 400px) {
h1{color: silver;}
}
</style>
</head>
<body>
</body>
<h1>Page Title</h1>
</html>max-widthIf you save this code and open this panel in the browser, then only one range from the maximum
will be shown in the upper panel . The rest of this series will not be shown. 

Answer the question
In order to leave comments, you need to log in
In dev version of google chrome all media queries are shown


Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question