Answer the question
In order to leave comments, you need to log in
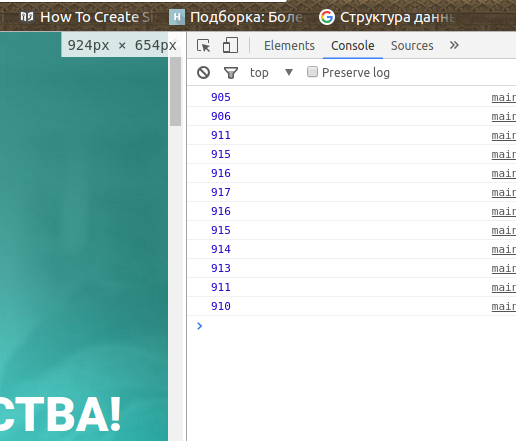
Why doesn't Chrome calculate window width correctly?
$(window).resize(function () {
console.log($(window).width());
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question