Answer the question
In order to leave comments, you need to log in
Why doesn't catch work in my Vue component?
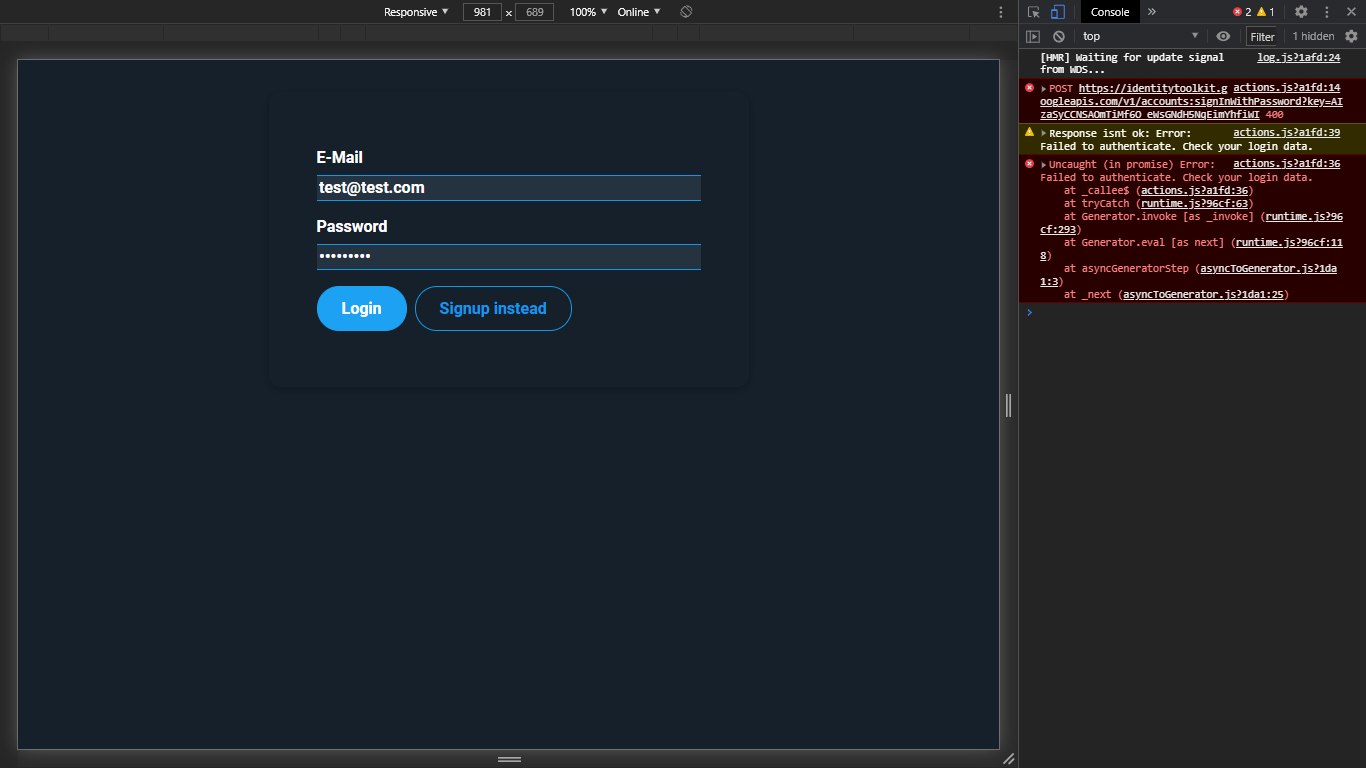
I'm trying to display an error in a modal window, but the error from actions.js does not want to be transferred to the UserAuth.vue component. When the authorization function is launched, try is launched, it launches the auth function in actions, passing data, and when it does not receive response.ok, it passes an error to error, and it is logged there, which means actions receive an error from the server, but for some reason it DOES NOT pass this error to UserAuth.vue, despite the fact that throw error is specified, or the UserAuth.vue component does not want to accept it
. Here is the Vuex store file actions.js
export default {
login(context, payload) {
context.dispatch("auth", {
...payload,
mode: "login",
});
},
signup(context, payload) {
context.dispatch("auth", {
...payload,
mode: "signup",
});
},
async auth(context, payload) {
const mode = payload.mode;
let url =
"https://identitytoolkit.googleapis.com/v1/accounts:signInWithPassword?key=AIzaSyCCNSAOmTiMf6O_eWsGNdH5NqEimYhfiWI";
if (mode === "signup")
url =
"https://identitytoolkit.googleapis.com/v1/accounts:signUp?key=AIzaSyCCNSAOmTiMf6O_eWsGNdH5NqEimYhfiWI";
const response = await fetch(url, {
method: "POST",
body: JSON.stringify({
email: payload.email,
password: payload.password,
returnSecureToken: true,
}),
});
const responseData = await response.json();
if (!response.ok) {
const error = new Error(
responseData.message || "Failed to authenticate. Check your login data."
);
console.warn("Response isnt ok: " + error); // вот тут проверяю, выдается ли ошибка вообще, да выдается и в консоле логируется
throw error;
}
context.commit("setUser");
},
};<script>
export default {
data() {
return {
email: "",
password: "",
inputIsValid: true,
error: null,
};
},
methods: {
async authorization() {
this.inputIsValid = true;
if (
this.email === "" ||
!this.email.includes("@") ||
this.password.length < 6
) {
this.inputIsValid = false;
return;
}
const actionPayload = {
email: this.email,
password: this.password,
};
try {
if (this.mode === "login") {
await this.$store.dispatch("login", actionPayload);
} else {
await this.$store.dispatch("signup", actionPayload);
}
// Try срабатывает и дальше он просто проходит мимо catch, даже если я вызвал ошибку.
словно catch вообще не существует.
} catch (err) {
console.log("Test"); // Не логируется
this.error = err.message || "Failed to authenticate, try later.";
}
console.log(this.error) // Показывает null
},
},
};
</script>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question