Answer the question
In order to leave comments, you need to log in
Why doesn't Bootstrap work properly?
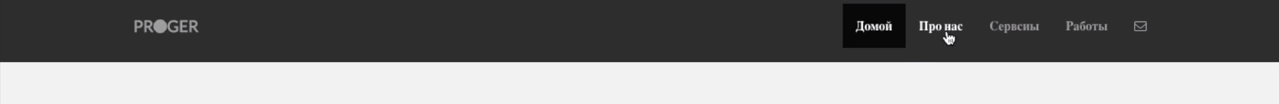
The bottom line is, Bootstrap does not work for me, it should be something like this: 
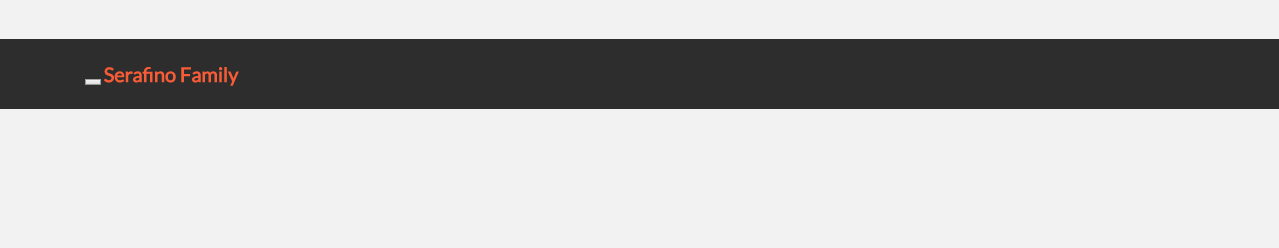
But in reality it turns out like this: 
Here are the HTML and CSS codes:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap сайт</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/fontawesome.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Serafino Family</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">На главную</a></li>
<li><a href="#">Про нас</a></li>
<li><a href="#">Обратная связь</a></li>
<li><a href="#">Состав</a></li>
<li><a href="#">Авторизация</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css?family=Lato|Raleway');
body {
background-color: #f2f2f2;
font-family: "Lato";
font-weight: 300;
font-size: 16px;
color: #555;
-webkit-font-smoothing: antialiased;
-webkit-overflow-scrolling: touch;
margin-top: 70px;
}
h1, h2, h3, h4, h5, h6 {
font-family: "Raleway";
font-weight: 300;
color: #333;
}
p {
line-height: 28px;
margin-bottom: 25px;
}
.centered {
text-align: center;
}
a {
color: #f85c37
}
a:hover, a:focus {
color: #7b7b7b;
text-decoration: none;
outline: 0;
}
hr {
display: block;
height: 1px;
border: 0;
border-top: 1px solid #ccc;
margin: 1em 0;
padding: 0;
}
.navbar {
font-weight: 800;
font-size: 14px;
padding-top: 15px;
padding-bottom: 15px;
}
.navbar-inverse {
background: #2d2d2d;
border-color: #2d2d2d;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question