Answer the question
In order to leave comments, you need to log in
Why doesn't axios.put + expressjs work?
It was:
// на сервере:
router.post('/:id/sets/add/', addSet);
// на клиенте:
axios.post(`/templates/${this.template.id}/sets/add/`, newSet).then((res) => {...// на сервере:
router.put('/:id/sets/', addSet);
// на клиенте:
axios.put(`/templates/${this.template.id}/sets/`, newSet).then((res) => {...
Answer the question
In order to leave comments, you need to log in
In a cross-domain XMLHttpRequest, you can specify not only GET / POST, but also any other method, such as PUT, DELETE.
Once upon a time, no one thought that the page would be able to make such requests. Therefore, a number of web services are written with the assumption that "if the method is non-standard, then it is not a browser." Some web services even take this into account when checking permissions.
To cut down on any misunderstandings, the browser uses a prefetch in cases where:
If the method is not GET / POST / HEAD .
If the Content-Type header has a value other than application/x-www-form-urlencoded, multipart/form-data, or text/plain, such as application/xml.
If HTTP headers other than Accept, Accept-Language, Content-Language.
…Any of the conditions above will cause the browser to make two HTTP requests.
The first request is called "pre-request " (English term "preflight"). The browser does it entirely on its own initiative, we don’t know anything about it from JavaScript, although we can see it in the developer tools.
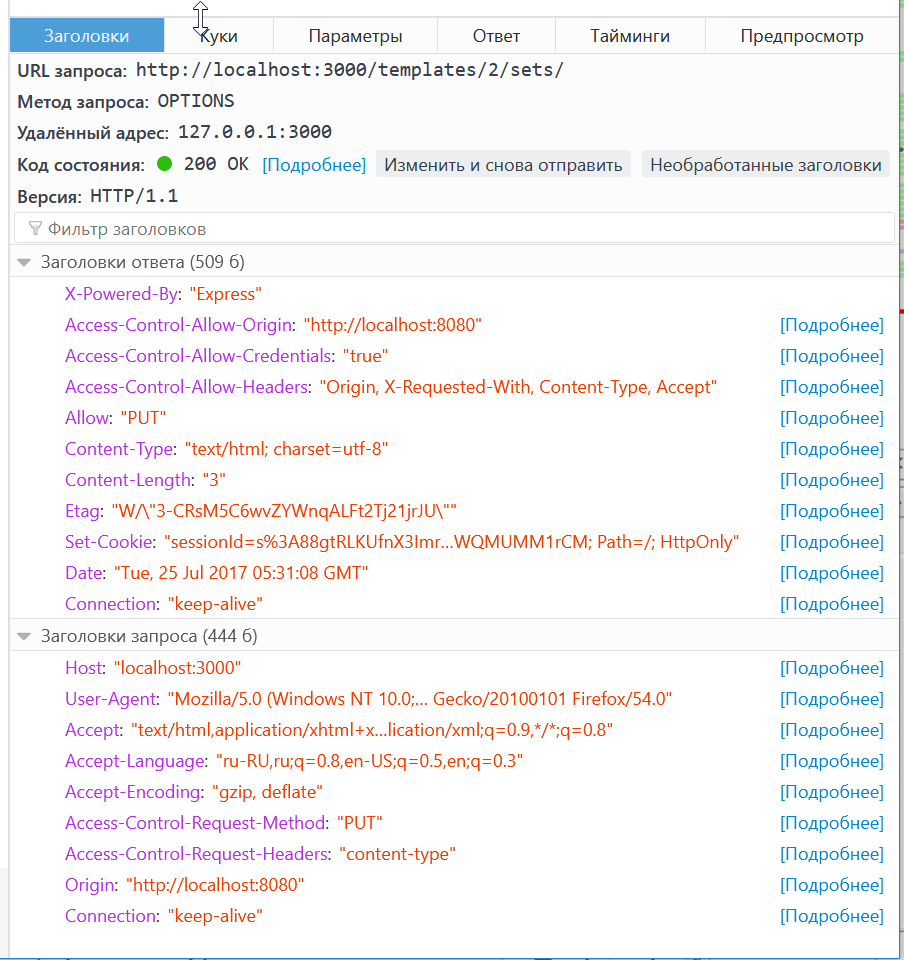
This request uses the OPTIONS method . It does not contain a body and contains the name of the desired method in the Access-Control-Request-Method header, and if special headers are added, then these too in Access-Control-Request-Headers.
Its job is to ask the server if it allows the selected method and headers to be used.
https://learn.javascript.ru/xhr-crossdomain
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question