Answer the question
In order to leave comments, you need to log in
Why doesn't axios pull up process.env.BASE_URL from Heroku?
Hello.
I have the following axios config in my React project:
import axios from 'axios';
const axiosInstance = axios.create({
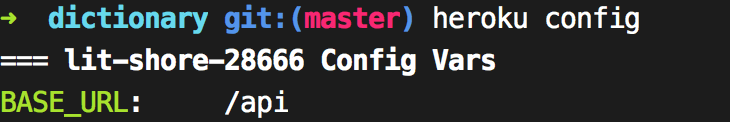
baseURL: process.env.BASE_URL || "/api",
});
axiosInstance.interceptors.response.use(res => {
return res;
}, err => {
return Promise.reject(err);
});
export default axiosInstance;
"/api") Answer the question
In order to leave comments, you need to log in
Is React used for SSR or just the client?
The environment variable is present on the server, not in the browser where the react code is being executed. In order for everything to work, you need to take this into account when building the project (parse the code and insert their values instead of calling variables). If you take a look at create-react-app, it's already set up right there.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question