Answer the question
In order to leave comments, you need to log in
Why doesn't automation on GULP - LESS preprocessor work in real time?
Friends! The problem is this:
I'm trying to compile the less code to css and in the browser see all the changes that I make with the less files of the BEM blocks of my layout.
All blocks are assembled via import to style.less which compiles to style.css.
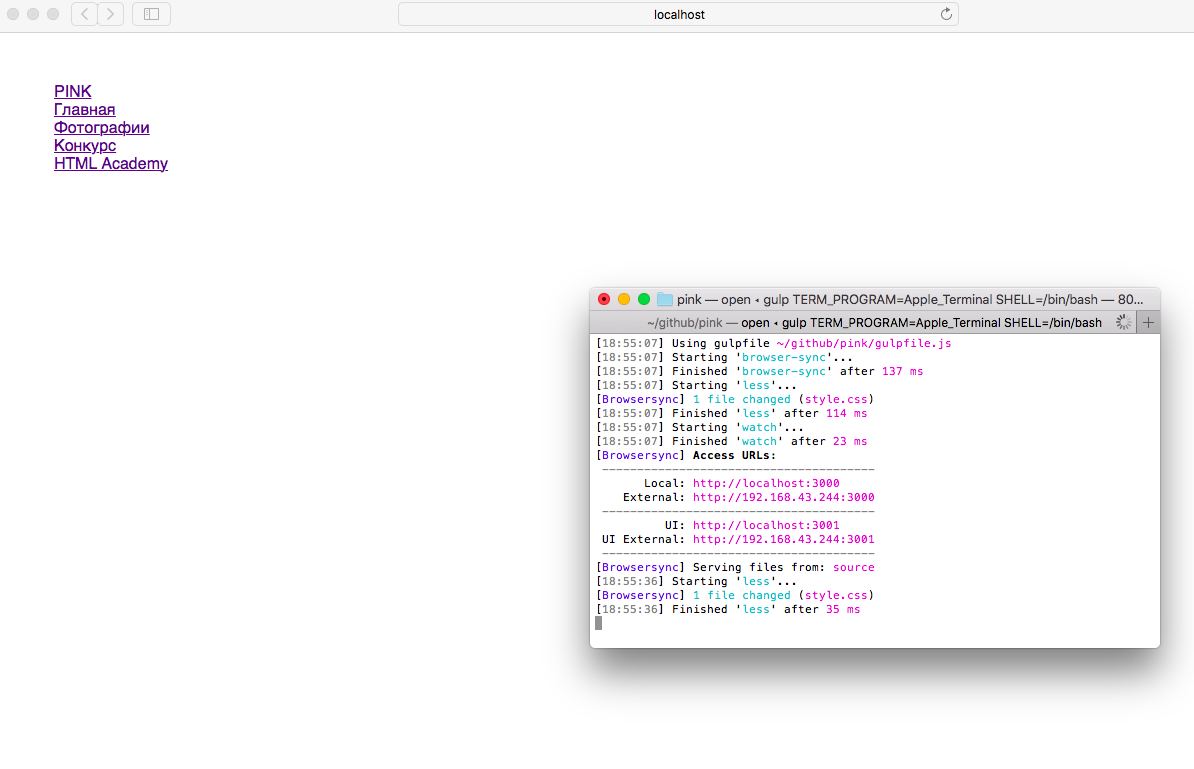
I register gulp watch in the console - everything is fine - style.css appears with all the code, it is displayed in the browser. But if I make changes in any less document, nothing changes. Watcher fixes - but changes in the browser and style.css are not displayed. If I make changes directly in style.less - all changes are visible both in the browser and style.css. I have an assumption that the matter is in import - the files are collected for the first time, and then they seem to be cached.
I tried to disable the cache in the browser, went through the gulpfile.js code.
What can you try to do?
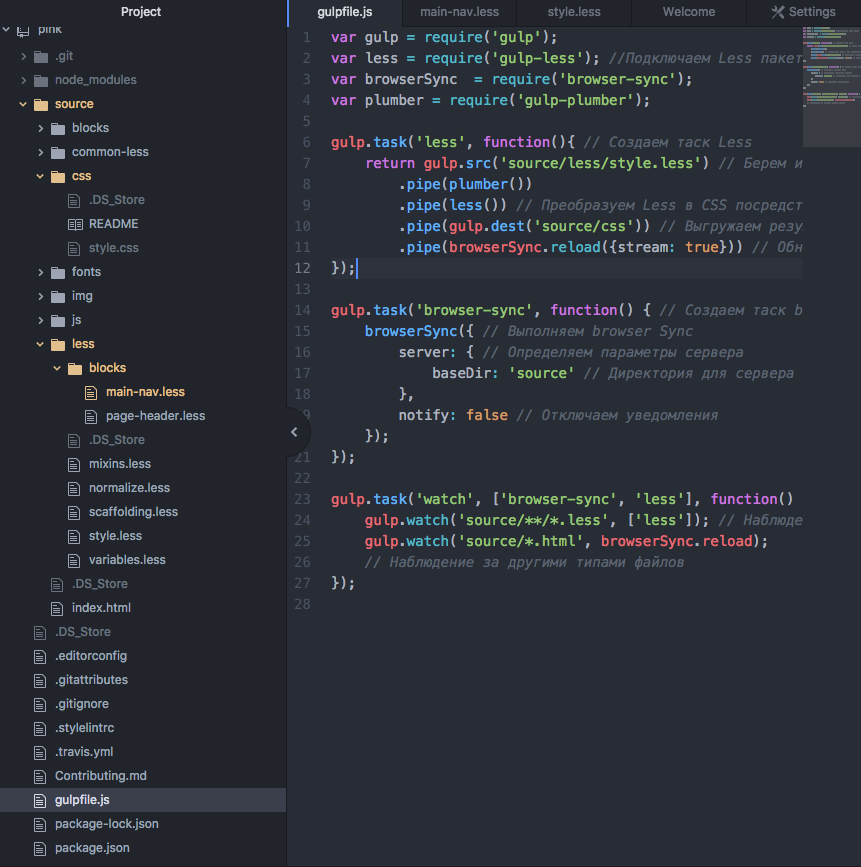
I am attaching the code below.

var gulp = require('gulp');
var less = require('gulp-less'); //Подключаем Less пакет
var browserSync = require('browser-sync');
var plumber = require('gulp-plumber');
gulp.task('less', function(){ // Создаем таск Less
return gulp.src('source/less/style.less') // Берем источник
.pipe(plumber())
.pipe(less()) // Преобразуем Less в CSS посредством gulp-less
.pipe(gulp.dest('source/css')) // Выгружаем результата в папку source/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browser Sync
server: { // Определяем параметры сервера
baseDir: 'source' // Директория для сервера - source
},
notify: false // Отключаем уведомления
});
});
gulp.task('watch', ['browser-sync', 'less'], function() {
gulp.watch('source/**/*.less', ['less']); // Наблюдение за less файлами
gulp.watch('source/*.html', browserSync.reload);
// Наблюдение за другими типами файлов
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question