Answer the question
In order to leave comments, you need to log in
Why doesn't ajax work in FireFox MODX?
In Chrome it returns values, but in Mozilla it doesn't.

Processor Multiplies field values and outputs them back with Ajax.
$('#xloform button').on('click', function(evt){
evt.preventDefault();
var first = Number($('#first_zn').attr('value'));
var second = Number($('#second_zn').attr('value'));
console.log(first, second);
$.ajax({
type: "POST",
cache: false,
url: "ajax1",
data: "first="+first+"&second="+second+"",
success: function(msg){
console.log( "Данные успешно сохранены: " + msg );
msg = msg.replace(/<\/?[a-zA-Z]+>/gi,'');
$('#res').text(msg);
}
});//ajax
});//click
});Answer the question
In order to leave comments, you need to log in
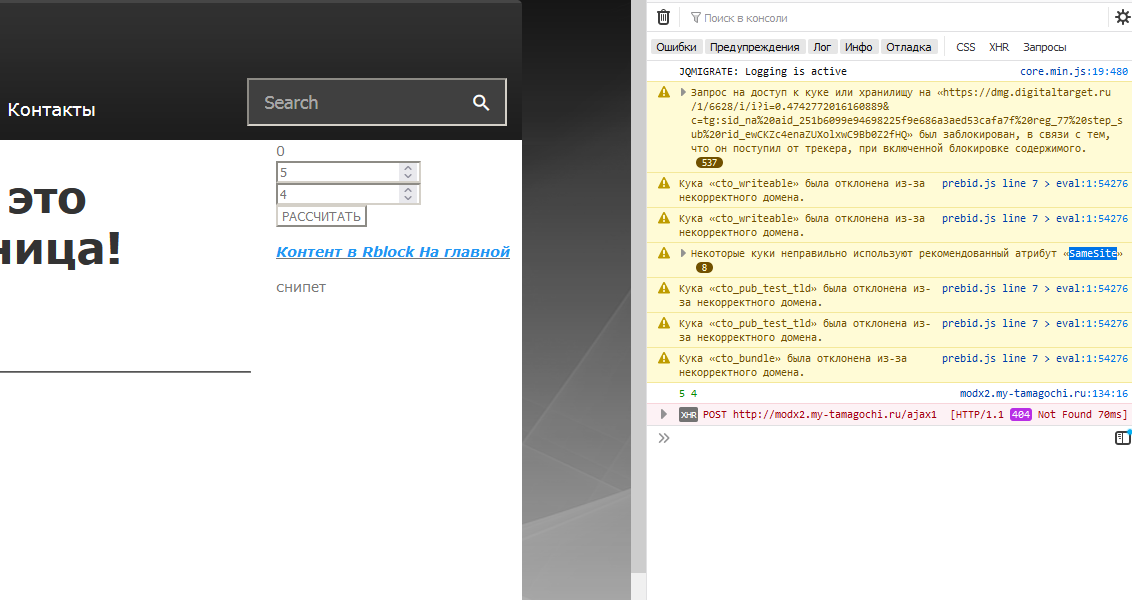
Because your request to the address modx2.my-tamagochi.ru/ajax1 returns a response with a 404 error. And not only in Firefox, I also checked with Yandex.Browser, Edge and Chrome - the same thing.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question