Answer the question
In order to leave comments, you need to log in
Why does watch crash when importing scss?
gulp.task('sass', function(){
return gulp.src('app/scss/main.scss')
.pipe(sass())
.pipe(autoprefixer())
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}))
});
gulp.task('browser-sync', function(){
browserSync({
server: {
baseDir : 'app'
},
notify: false
})
});
gulp.task('watch', ['browser-sync', 'sass'], function(){
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/jade/**/*.jade', ['jadeh']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/*.сss', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload);
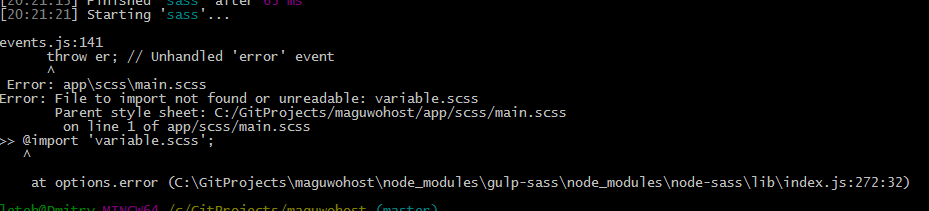
});main.scssimported variable.scssthrough @import 'variable.scss';and everything works fine. watchchange and save with -e variable.scss, my task breaks with such an error 
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question