Answer the question
In order to leave comments, you need to log in
Why does Vue get the "Cannot read property '$http' of undefined" error?
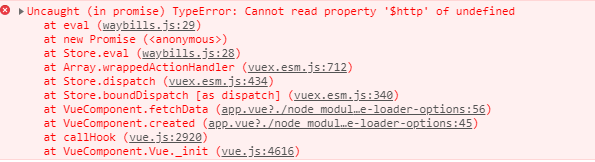
When refreshing the page in the browser or using F5, an error pops up: 
What is the problem, please help me figure it out.
Code in app.vue:
import { GET_WAYBILLS } from './store/actions/waybills.js'
import { mapGetters } from 'vuex'
export default {
name: 'App',
components: {
Navigation,
},
computed: {
...mapGetters(['isAuthenticated', 'isMenu', 'urlServer', 'waybills']),
},
created() {
this.getWaybills()
},
watch: {
'$route': 'getWaybills'
},
methods: {
getWaybills() {
if (this.isAuthenticated && (this.urlServer != '') && (this.waybills == '')) {
this.$store.dispatch(GET_WAYBILLS).then(() => {
this.$router.push('/')
})
}
}
}
}import VueResource from 'vue-resource'
Vue.use(VueResource)import mainVue from '../../main.js'
const actions = {
[GET_WAYBILLS]: ({
commit,
rootGetters
}) => {
return new Promise((resolve, reject) => {
mainVue.$http.get(rootGetters.urlServer+'waybills', {
headers: {
'Content-Type': 'application/json',
'x-api-token': localStorage.getItem('user-token'),
},
}).then(response => {
commit(GET_WAYBILLS, response.body)
resolve(response.body)
}, response => {
reject(response)
})
})
}
}Answer the question
In order to leave comments, you need to log in
Solution:
Code in Vuex module:
import Vue from 'vue'
...
Vue.http.postDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question