Answer the question
In order to leave comments, you need to log in
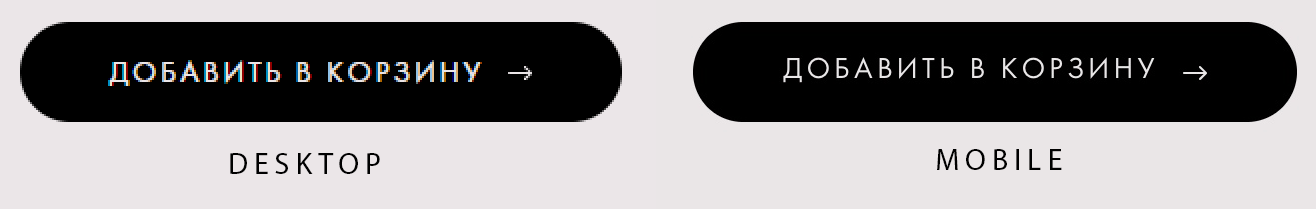
Why does vertical text alignment work differently on desktop and mobile?
Tried with both flexbox and vertical-align, doesn't help. Font: Futura 
Example: https://jsfiddle.net/LordGuard/7u5orb2q/
Answer the question
In order to leave comments, you need to log in
Paste in the question a piece of CSS code responsible for the style of the buttons.
#2
In your case, what is marked as MOBILE is the correct option, since the vertical center of the letter is measured not by capital letters, but by lowercase. A little indentation will fix everything margin-top: 0.2em;. And in the DESKTOP version, it's just that the screen resolution is too small to see that the text is also slightly above the center of the button.
If the indent does not suit you, and you are reluctant to look for an alternative font with all formats for all browsers - you can artificially reduce the height of the letters by equalizing the height of uppercase and lowercase font-variant-caps: all-small-caps;, and they will already be small, but in the middle.
Here is an interesting article on this topic:
https://positive-js.github.io/blog/css-font-metric...
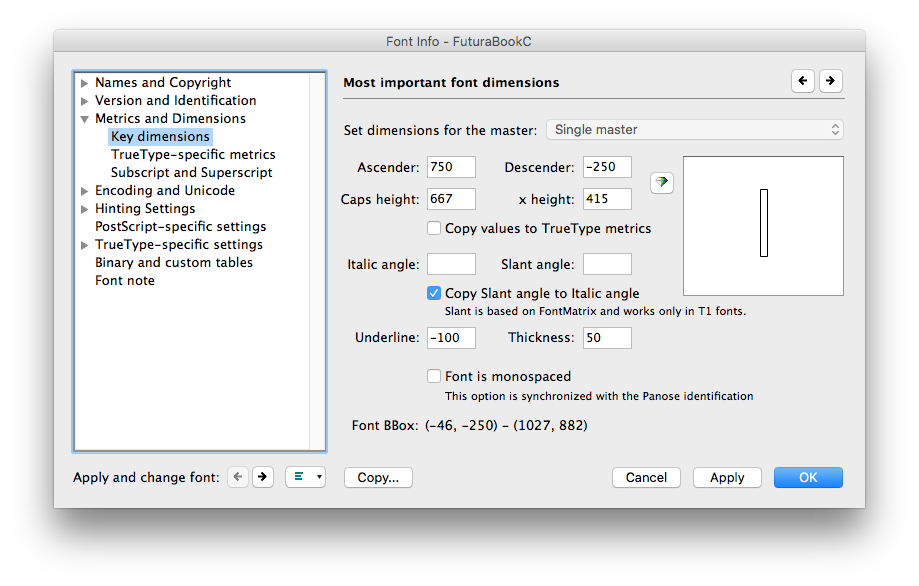
Metrics of your font for self-calculation of indents:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question